
Egal ob Du Dein Theme änderst, die Domain wechselst oder auf einen neuen Server umziehst, ein Website-Relaunch ist immer eine wichtige Angelegenheit.
Wahrscheinlich möchtest Du durch den Relaunch mehr organischen Traffic und Conversions erreichen, allerdings gibt es hierbei viele kleine Details, die Du nicht vergessen darfst!
Aber keine Sorge!
Genau aus diesem Grund haben wir die folgende Checkliste für den Website-Relaunch bzw. -Umzug verfasst. Dabei decken wir alle wichtigen Grundlagen ab, damit Du nicht nur Deine Rankings behältst, sondern sogar mit einem echten Boost an organischem Traffic rechnen kannst.
Table of Contents
Warum brauchst Du eine Checkliste für den Website-Relaunch?
Der Relaunch einer Website ist eine komplexe Angelegenheit. Dabei kann man Kleinigkeiten leicht aus den Augen verlieren, die jedoch eine entscheidende Rolle dabei spielen können, Deine Rankings zu halten.
Nicht jeder Schritt in unserer Checkliste ist zwingend relevant für Dich. Wir gehen jedoch auf alle wichtigen Punkte ein, an die Du denken solltest, wenn Du aus einem der folgenden Gründe einen Relaunch oder Website-Umzug vornimmst:
1. Neugestaltung Deiner Website (Änderung des Themes)
Ein simpler Theme-Wechsel stellt kein großes Risiko dar. Du solltest Dich hierbei darauf konzentrieren, die interne Linkstruktur zu erhalten und keine allzu großen Änderungen an der Seitennavigation vorzunehmen.
2. Website-Umzug aufgrund eines Framework-Wechsels (neues CMS)
Ein solcher Website-Umzug ist riskant. Wenn Du Dein CMS wechselst, wird es schwierig, die Struktur Deiner alten Website exakt nachzubauen. In diesem Artikel werden wir Dir jedoch zeigen, was Du tun kannst, um größere Veränderungen zu vermeiden.
3. Domainwechsel oder Website-Relaunch
Diese Veränderung ist nicht besonders riskant. Rebranding ist ein ganz normaler Prozess und Google weiß damit umzugehen. Deine Rankings können dabei vorübergehend schwanken, sollten sich aber schnell wieder einpendeln.
4. Server-Umzug (Hosting-Wechsel)
Das Risiko eines solchen Website-Umzugs ist überschaubar. Das einzig Schwierige daran ist, dass Du auf dem neuen Server eine exakte Kopie Deiner alten Website erstellen musst.
5. Relaunch Deiner SEO-Strategie
Wenn du Deine SEO-Strategie neu aufsetzen und hierfür die Informationsarchitektur auf Deiner Website neu gestalten möchtest, birgt das meist ein hohes Risiko. Einen solchen Relaunch kann man jedoch auch als echte Chance betrachten.
Falls Du Deine Website aus SEO-Gründen relaunchst, ist der Grund dafür wahrscheinlich, dass die aktuelle Struktur für Probleme sorgt. Wenn Du diese angehst, sollten sich auch Deine Rankings verbessern!
Vorbereitung für den Relaunch
Ehe wir mit der Checkliste starten, empfehlen wir Dir, die folgenden zwei Dinge zu erledigen: Erstens ein Audit Deiner aktuellen Website und zweitens das Aufsetzen einer Test- oder Staging-Site, auf der Du während des Website-Umzugs arbeitest.
1. Crawling und Audit Deiner aktuellen Website
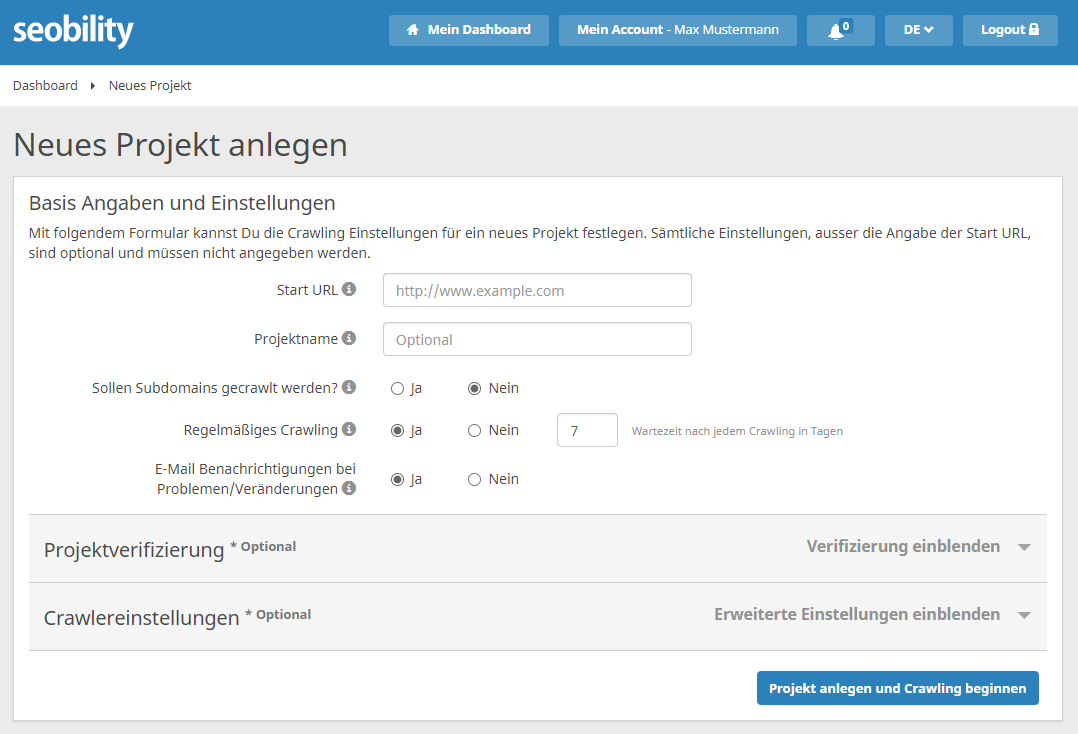
Einer der Gründe für einen Relaunch ist die Beseitigung alter „Probleme“. Bevor Du also mit dem Relaunch bzw. dem Website-Umzug startest, solltest Du alle Probleme identifizieren, die sich negativ auf die Suchmaschinenoptimierung Deiner Website auswirken. Mit Seobility kannst Du ein solches umfangreiches Audit Deiner Website durchführen. Registriere Dich einfach hier und starte Dein Projekt.
Hinweis: Mit dem kostenlosen Basis Account kannst Du ein Audit Deiner Website durchführen, aber keine Backlinks exportieren. Um alle Schritte in unserem Guide mitmachen zu können, raten wir Dir, die Premium-Version 14 Tage lang kostenlos zu testen.

Wir nutzen Seobility an verschiedenen Punkten unserer Checkliste. Natürlich sind wir nicht ganz unvoreingenommen, aber Du wirst beim Lesen sicherlich schnell merken, warum wir Dir zur Registrierung raten 🙂
Hier findest Du eine detaillierte Anleitung für das Audit Deiner Website.
2. Aufsetzen einer Test- oder Staging-Site
Wir empfehlen Dir, eine Test- bzw. Staging-Site aufzusetzen, auf der Du während des Website-Umzugs arbeitest. So kannst Du Änderungen vornehmen, Tests durchführen und auch mal etwas falsch machen, ohne dass dies Deine live sichtbare Website beeinflusst.
Deine Test-Site ist bereit? Dann lass uns mit der Checkliste für den Website-Umzug starten!
Checkliste zur Vorbereitung auf den Relaunch
Ehe Du mit dem Relaunch bzw. Umzug beginnst, raten wir Dir, folgenden Schritte durchzuführen.
1. Schütze die Staging-Site mit einem Passwort
Solange Du noch an Deiner neuen Website arbeitest, solltest Du Crawler von der Staging-Site fernhalten. Ansonsten wird diese von Google indexiert und Deine Rankings verschlechtern sich, ehe Du mit Deinem Relaunch angefangen hast.
Zum Glück ist es nicht schwer, die Bots durch die Einrichtung eines Passwortschutzes auszuschließen.
Zwar gibt es auch andere Methoden, um Crawler von Deiner Staging-Website fernzuhalten – wie beispielsweise ein Ausschluss über die robots.txt – allerdings sind diese nicht ideal.
Zum einen kann Google die URLs der Staging-Website trotz robots.txt Ausschluss in den SERPs anzeigen. Und zum anderen kann theoretisch jeder Nutzer oder Bot die Website finden, wenn diese nicht passwortgeschützt ist. Aus diesem Grund empfehlen wir Dir ein Passwort einzurichten.
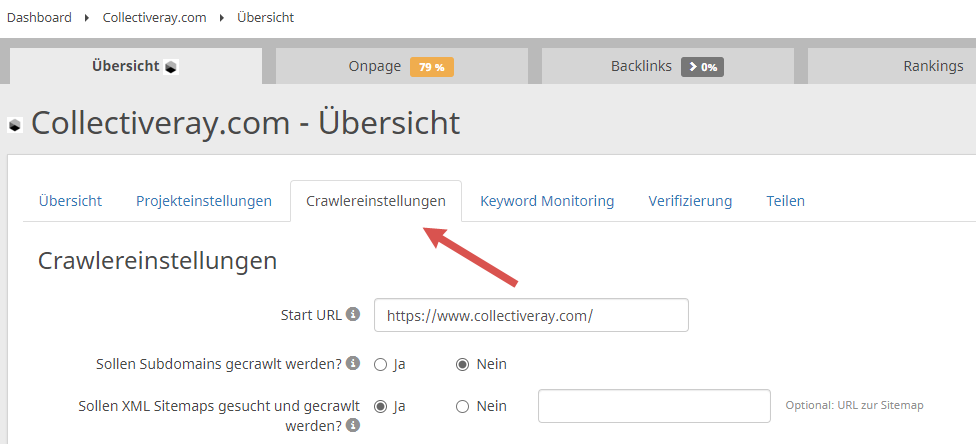
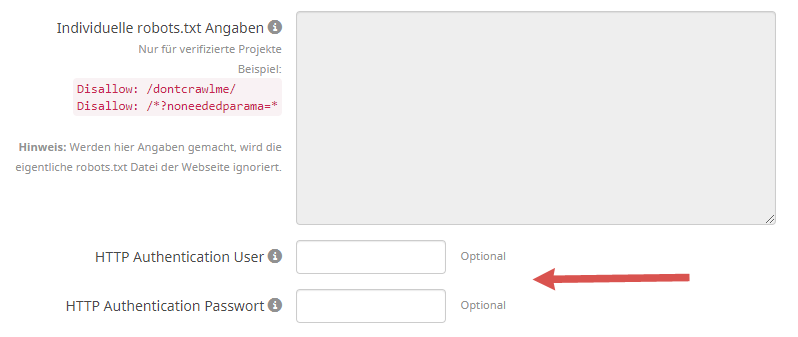
Wenn Du Deine Website mit einem Passwort belegst, kann Google sie nicht aufrufen. Doch das muss nicht für den Seobility Crawler gelten! Indem Du Username und Passwort in den Crawlereinstellungen hinterlegst (Dashboard > Dein Projekt > Crawlereinstellungen), erhält unser Crawler Zugang und Du kannst bereits für die Staging-Site ein Audit durchführen.

Mit einer .htaccess Datei kannst Du den Zugang zu Deiner Website ganz einfach mit einem Passwort einschränken. Füge hierfür folgenden Befehl in der Datei hinzu.
#Protect Directory AuthName "Dialog prompt" AuthType Basic AuthUserFile /home/username/website/.htpasswd Require valid-user
Erstelle anschließend eine .htpasswd Datei und speichere sie in dem Verzeichnis, das in der oben aufgeführten AuthUserFile Location angegeben ist. Dort kannst Du den Username und das Passwort für den Website-Zugang angeben. Das Ganze muss im folgenden Format verfasst sein:
user:password stagingsiteuser:stayawayG00gle!
2. Erstelle eine Tabelle, die die Struktur der aktuellen Inhalte abbildet
Wie gut ist Dein Überblick über die Inhalte Deiner Website? Weißt Du, was auf jeder einzelnen Seite zu finden ist? Ich bin mir da bei meiner eigenen Website nicht so sicher!
Damit Dein Website-Relaunch ein Erfolg wird, ist jedoch genau das wichtig.
Zum Glück geht die umfassende Auflistung Deiner Website-Inhalte mit Seobility ganz schnell. Erstelle einfach einen kostenlosen Account, lege ein neues Projekt für Deine Website an und starte ein Crawling.
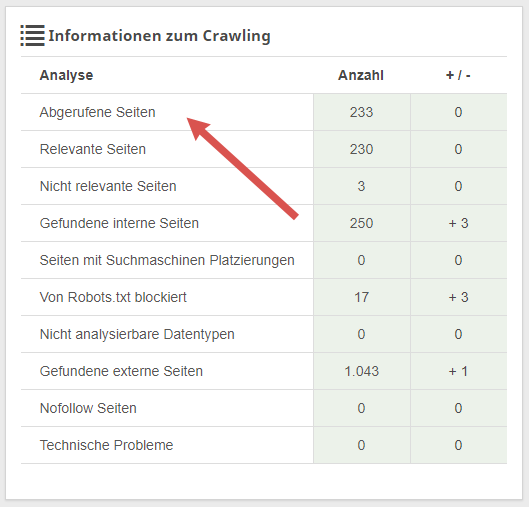
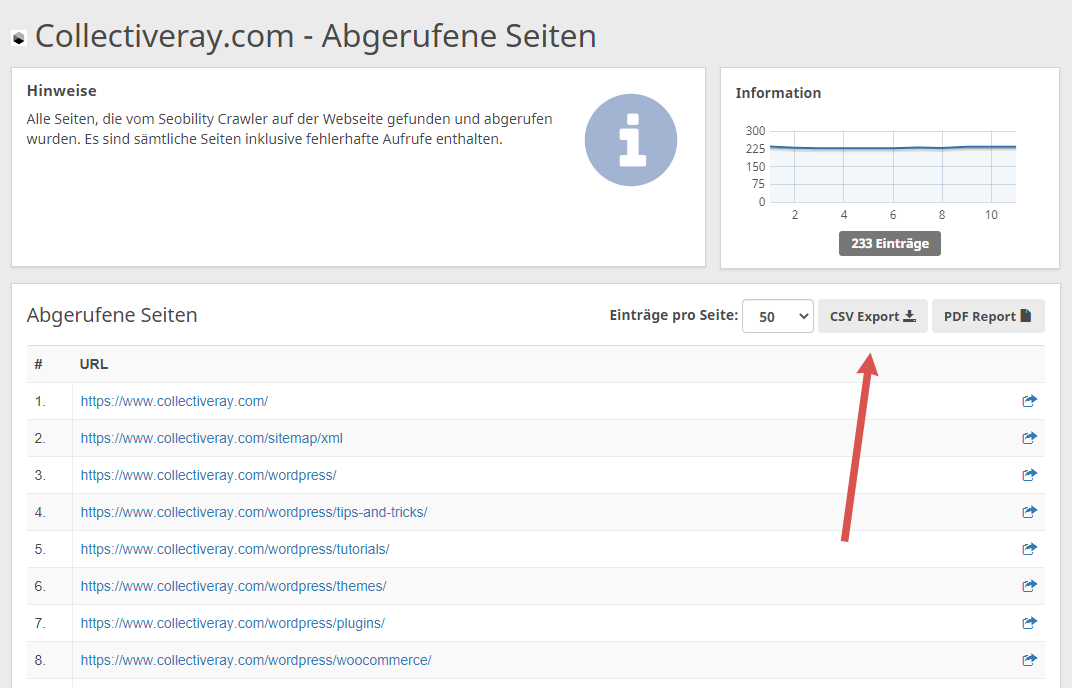
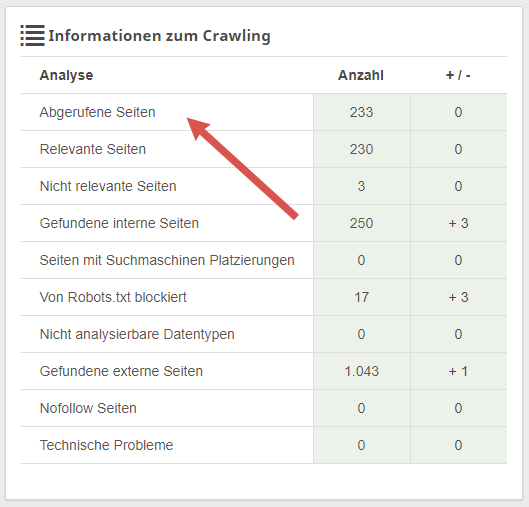
Sobald dieses abgeschlossen ist, findest Du unter Dashboard > Deine Website > Onpage > Technik und Meta > Informationen zum Crawling eine komplette Liste aller gecrawlten Seiten.

Indem Du auf „Abgerufene Seiten“ klickst, kannst Du alle URLs Deiner aktuellen Website exportieren.

Kopiere die Liste nun in eine Tabelle. Diese brauchen wir im weiteren Verlauf als Grundlage für einige Entscheidungen, die wir treffen müssen.
Tipp: Wir haben eine Tabellenvorlage erstellt, mit der Du Deine Daten sammeln und sortieren kannst. Klicke hier, um sie in Deinen Google Account zu importieren.
3. Erstelle eine Auflistung Deiner externen Backlinks
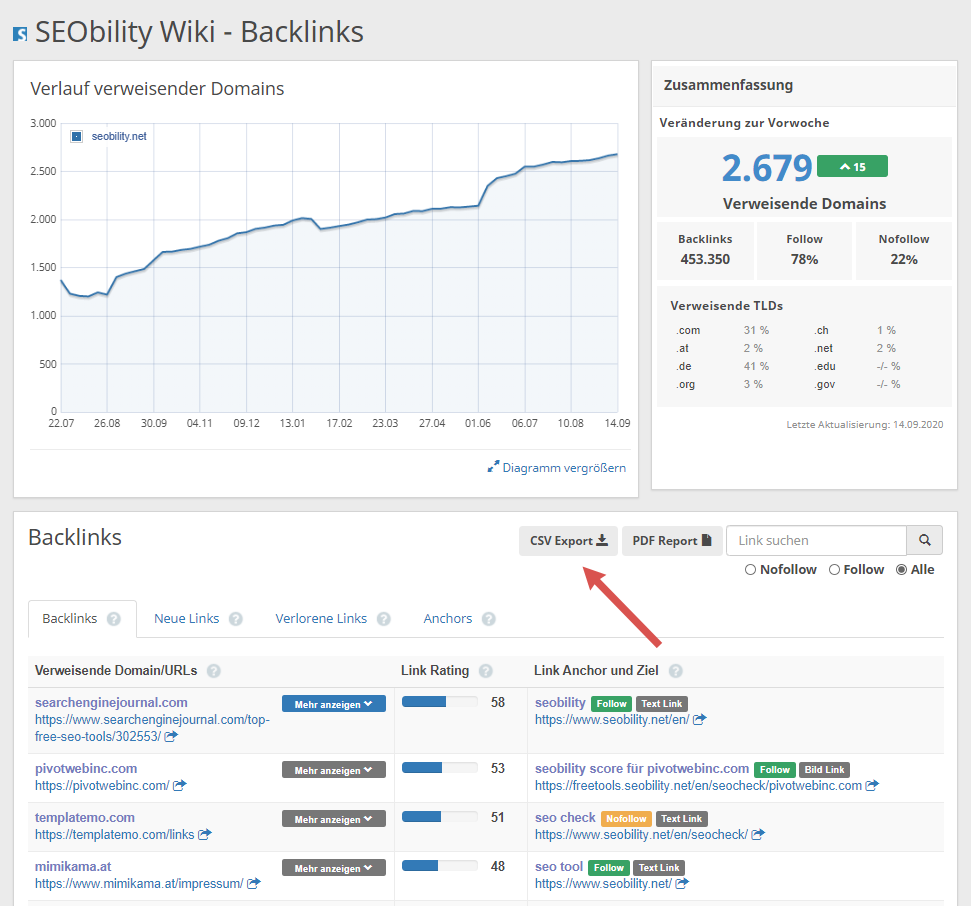
Auch hier kannst Du Seobility verwenden, um eine Liste aller Backlinks zu erstellen, die auf Deine Website verweisen.
Nachdem Du bereits ein Projekt für Deine Website angelegt hast, musst Du die Backlinks, die vom Tool gefunden wurden, nur noch als Liste herunterladen. Gehe dazu einfach in den Tab „Backlinks“ im Dashboard und exportiere die Liste.
Auch diese Liste wird uns dabei helfen, Entscheidungen bezüglich des Contents Deiner Website zu treffen.

4. Erstelle eine Auflistung der internen Linkstruktur
Interne Links sind für die Optimierung Deiner Website besonders wichtig. Durch eine solide interne Linkstruktur können die Suchmaschinenbots:
- Deine Website erfolgreich crawlen
- Die Beziehungen zwischen Seiten richtig verstehen
Aus diesen zwei Gründen ist es so wichtig, die interne Linkstruktur während des Website-Umzugs nicht unbeabsichtigt zu verändern.
Dies betrifft nicht nur Verlinkungen innerhalb der Inhalte, sondern auch in der Navigation, denn diese helfen Google, den Aufbau Deiner Website zu verstehen und stärken Deine wichtigsten Content Hubs sowie Deine Kategorieseiten.
Versuche daher, die Links in Deiner Navigation so gut wie möglich zu erhalten. Größere Änderungen können dazu führen, dass wichtige Seiten an Relevanz verlieren und der Traffic sinkt.
5. Erstelle eine Auflistung aller Inhalte und ihres Traffics
Neben den Verlinkungen müssen wir auch wissen, welche Seiten Deiner Website im Moment den meisten Traffic anziehen. Warum das so wichtig ist? Damit wir bei diesen Seiten besonders darauf achten können, nichts zu verändern, was sich negativ auf deren Rankings auswirken könnte.
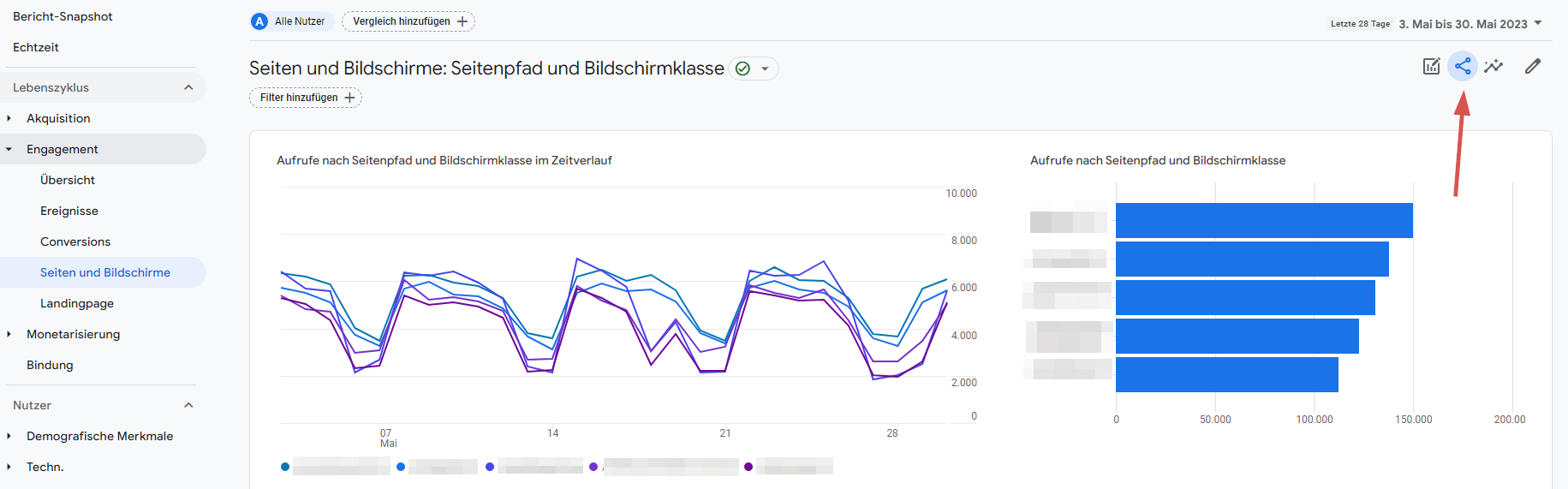
Mit Google Analytics kannst Du einen Traffic-Bericht für alle Seiten Deiner Website exportieren.
Dabei ist nicht nur der Suchmaschinentraffic wichtig, sondern der Traffic von allen Quellen.
Wenn Du Google Analytics 4 verwendest, findest Du diese Informationen unter Berichte > Lebenszyklus > Engagement > Seiten und Bildschirme oder unter Berichte > Lebenszyklus > Engagement > Landingpage. Mit einem Klick auf das Teilen-Symbol und dann auf „Datei herunterladen“ kannst Du diese Daten ganz einfach exportieren.

In Universal Analytics findest Du diese Daten unter Verhalten > Websitecontent > Alle Seiten.
6. Bereinige Deine Inhalte
Nun hast Du eine vollständige Auflistung Deiner Website-Inhalte und kannst sehen, welche Seiten verlinkt sind und welche Seiten Traffic generieren.
Jetzt ist der ideale Zeitpunkt, um ein wenig aufzuräumen. Wir zeigen Dir, wie Du dabei am besten vorgehst.
Mit der Zeit können sich auf einer Website viele redundante Inhalte ansammeln. Vor allem, wenn es Deine Website schon länger gibt, hat sie mit großer Wahrscheinlichkeit Seiten, die auf dasselbe Keyword abzielen (mehr dazu im Schritt 7) sowie unverlinkte oder veraltete Seiten.
Du solltest Dir daher folgende Fragen stellen:
- Zieht die Seite Traffic an?
- Hat die Seite Backlinks?
Die Antwort auf beide Fragen ist „Nein“? Dann solltest Du die Seite:
- Löschen oder
- Mit einer anderen Seite zusammenführen
Auch wenn die Seite Backlinks hat, kann die Zusammenführung (z. B. per Redirect) mit einer anderen Seite Sinn machen.
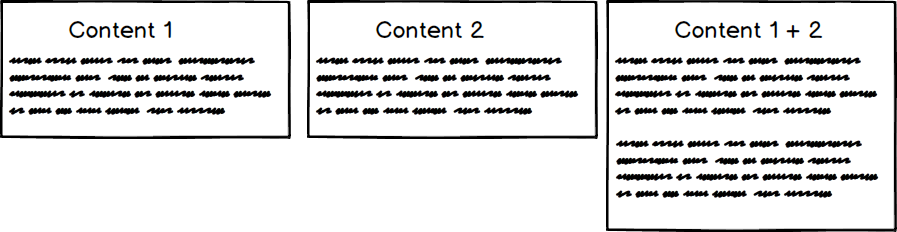
Warum? Ganz einfach! Vier Seiten, die sich mit demselben Thema befassen und allesamt über Backlinks verfügen, bündeln dadurch ihren Link Juice und formen gemeinsam eine neue, leistungsstärkere Seite.
An dieser Stelle sollte jedoch erwähnt werden, dass nicht jede Seite ohne Traffic automatisch schlecht ist und damit gelöscht werden muss. Manchmal kann das auch ein guter Ansatzpunkt für Optimierungen sein, zum Beispiel durch zusätzliche interne und externe Links oder einen Refresh des Inhalts.
Nach diesem Prinzip solltest Du alle Seiten prüfen und dann eine Entscheidung treffen. Seiten von geringer Qualität, die nicht ranken und über keine Links verfügen, solltest Du vermutlich löschen.
7. Konzentriere Dich auf ein Thema (Keyword) pro Seite, um Keyword-Kannibalisierung zu vermeiden
Im letzten Punkt habe ich erklärt, wie Du durch ein Content Audit Seiten erkennen kannst, die auf dasselbe Keyword abzielen. Dies kann zur sogenannten Keyword-Kannibalisierung führen.
Was das bedeutet? Du versuchst dabei, mit mehreren Seiten für dasselbe Keyword zu ranken, doch Google lässt das nicht zu.
Die Suchmaschine weiß in diesem Fall nicht, welche der Seiten in den Suchergebnissen ranken soll, was im schlimmsten Fall dazu führen kann, dass keine der Seiten rankt.
Wie gehst Du also am besten mit Keyword-Kannibalisierung um?
Unser Rat:
- Entscheide Dich, welche Seite am besten zum Keyword passt (dies wird die Hauptseite).
- Lege die Informationen der anderen Seiten mit der Hauptseite zusammen.
- Erstelle einen 301 Redirect für alle anderen Seiten zur Hauptseite.

8. Optimiere Deine URLs
Auch bei diesem Schritt solltest Du sorgfältig vorgehen, denn URLs zu ändern kann sich zwar vorteilhaft auswirken, aber birgt auch einige Risiken. Idealerweise sind URLs kurz und enthalten konkrete Keywords. Begriffe, für die Du nicht ranken möchtest, lässt Du am besten weg.
/keyword1-keyword2-keyword3
Dieses Beispiel ist ideal:
![]()
Diese Art der Benennung eignet man sich jedoch oft erst an, nachdem man sich mit dem Thema SEO näher beschäftigt hat.
Es kann daher gut sein, dass sich auf Deiner Website einige unnötig lange URLs verstecken. Wahrscheinlich waren Dir die richtige Struktur und potentielle SEO Auswirkungen zum Zeitpunkt der Erstellung einfach noch nicht klar.
WordPress erstellt die URL zum Beispiel, indem es alle Worte im Titel aneinanderreiht. Wenn man anschließend nicht manuell nachbessert, sehen die meisten der URLs so aus:
/so-ranke-ich-kinderleicht-für-keyword1-keyword2-und-keyword3
Das sieht nicht gut aus!
Die URL ist ein Onpage-Rankingsignal und sollte daher auf jeden Fall optimiert werden.
Doch Vorsicht!
Wie bei allen größeren Änderungen kann Google auch hier empfindlich reagieren. Dieses Risiko solltest Du daher bedenken.
Meine Erfahrung ist, dass sich die meisten meiner vielen URL Änderungen positiv ausgewirkt haben. Andere SEOs sind vorsichtiger und raten, URLs nur zu bearbeiten, wenn sie die eindeutige Ursache für schlechtere Rankings darstellen.
Wenn Deine Seite also bereits gut rankt, solltest Du Dir die Überarbeitung zweimal überlegen – dieser Rat gilt übrigens für alle Schritte in diesem Guide.
Wenn Du die URL einer Seite änderst, solltest Du auf jeden Fall daran denken, einen 301 Redirect von der alten URL auf die neue einzurichten. So verstehen Suchmaschinen, dass es sich um den gleichen Inhalt handelt. Mehr dazu gleich…
Weitere Infos: SEO freundliche URLs
9. Prüfe alle Plugin-Seiten auf URL-Änderungen
Du tauschst im Zuge Deines Redesigns einige Plugins aus? Dabei solltest Du aufmerksam vorgehen, denn es können sich dadurch die URLs bestimmter Seiten ändern, was sich insbesondere auf die User Experience negativ auswirkt.
Wenn Du zum Beispiel Dein E-Commerce Plugin änderst, solltest Du vorher sicherstellen, dass sich wichtige URLs (zum Beispiel /shop, /cart oder /checkout) nicht ändern.
Die Änderung lässt sich nicht vermeiden? Dann notiere Dir alle alten und neuen URLs, um anschließend entsprechende Lösungen zu finden.
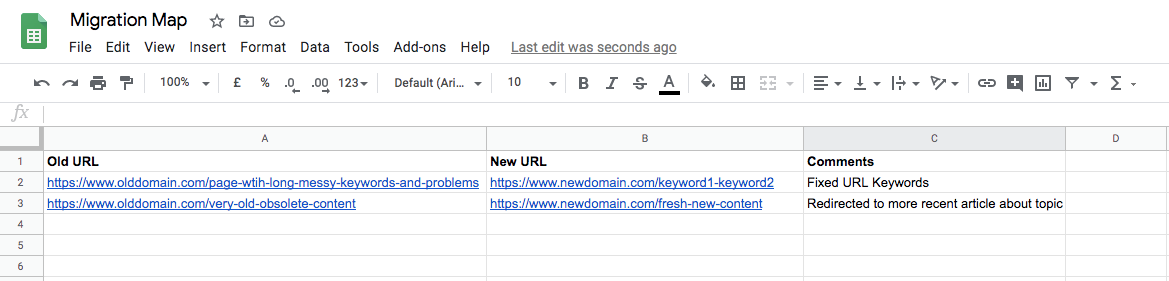
10. Erstelle eine Auflistung der aktuellen und neuen URLs
Sobald Du weißt, welche URLs sich ändern werden, ist der nächste Schritt, eine Liste an 301 Redirects zu erstellen. Ein 301 Redirect zeigt Crawlern und Browsern, dass sich eine Seite dauerhaft an einem neuen Ort befindet.

Auflistung alter und neuer URLs mit Kommentaren
Auch bei 301 Redirects gibt es einige Dinge zu beachten. In der Vergangenheit haben Links, die weitergeleitet wurden, einen Teil ihrer Relevanz eingebüßt. Laut Gary Illyes von Google haben die Redirects jedoch keinen negativen Einfluss mehr.

Weiterleitungsketten stellen jedoch ein Problem dar.
Sie entstehen in der Regel, wenn eine URL mehrmals aktualisiert und mit einem Redirect versehen wurde.
Link → Alte URL → Neue URL→ Ganz Neue URL
In diesen Fällen solltest Du versuchen, die alten URLs direkt zu den neuen umzuleiten und alle Zwischenschritte auszulassen. Das gilt besonders für interne URLs.
Warum das so wichtig ist? Auch wenn 301 Redirects die Relevanz einer Seite nicht mehr schwächen, kostet jede Weiterleitung trotzdem Zeit und Ressourcen, was weder für Crawler wie den Googlebot noch für Benutzer optimal ist.
11. Speichere alle SEO-Plugin Einstellungen
Die Einstellungen Deiner SEO-Plugins sind für die Suchmaschinenoptimierung Deiner Website grundlegend wichtig. Darum solltest Du sie beim Website-Umzug beibehalten oder gezielt anpassen, wenn Du den Website-Relaunch aus SEO-Gründen durchführst.

Am besten machst Du dazu Screenshots aller Einstellungen, um sie später im neuen Set-up wieder genauso einzurichten.
12. Speichere die Einstellungen aller anderen Plugins, die relevant für SEO und User Experience sind
SEO-Plugins sind zwar besonders wichtig, aber es gibt auch noch andere Plugins, die die Struktur Deiner Website beeinflussen. Speichere darum am besten Screenshots der Einstellungen aller wichtigen Plugins, damit Du später vergleichen kannst, ob Du alles richtig übernommen hast.
13. Lege Vergleichswerte fest. Notiere Dir die wichtigsten Daten aus Google Analytics (Absprungrate, Sitzungsdauer, wiederkehrende Benutzer, demografische Merkmale, Traffic, etc.)
Unsere Auflistung für den Umzug der Inhalte ist damit fast fertig. Der nächste Schritt ist, einige Daten als Bezugswerte für einen späteren Vergleich festzulegen.
Wir empfehlen Dir dabei, die folgenden Daten zu notieren:
Sitzungsdauer: Diese sollte länger werden, wenn wir die User Experience verbessern konnten.
Absprungrate: Hier handelt es sich um eine komplexe Kennzahl, darum verzichte ich auf Details. Eine niedrige Absprungrate ist gut, aber eine hohe nicht automatisch schlecht. Damit Du später vergleichen kannst, solltest Du sie trotzdem festhalten.
Wiederkehrende Besucher: Auch diese Kennzahl solltest Du beobachten. Wenn wir die User Experience optimieren konnten, sollten Besucher öfter wiederkommen.
Zielvorhaben: Mit der neuen Website sollten wir nun mehrere unserer Zielvorhaben erreichen.
Conversions: Natürlich DIE wichtigste Statistik! Wenn die Optimierung erfolgreich ist, sollte diese Zahl nach oben klettern.
Hinweis: Das sind meine persönlichen Empfehlungen, doch jedes Unternehmen ist unterschiedlich. Du solltest also selbst entscheiden, welche Zahlen für Dein Unternehmen am wichtigsten sind und wo Du Dir Verbesserungen wünschst.
14. Verifiziere Deine aktuelle Domain in der Google Search Console (GSC)
Eigentlich solltest Du dies schon erledigt haben. Falls nicht, kannst Du es jetzt nachholen!
Wenn Du die Adresse der Website, also die Domain, änderst, solltest Du anschließend in der GSC eine Anweisung zur Adressänderung erstellen.
Darum ist es wichtig, dass Du die aktuelle Domain zuerst verifizierst.
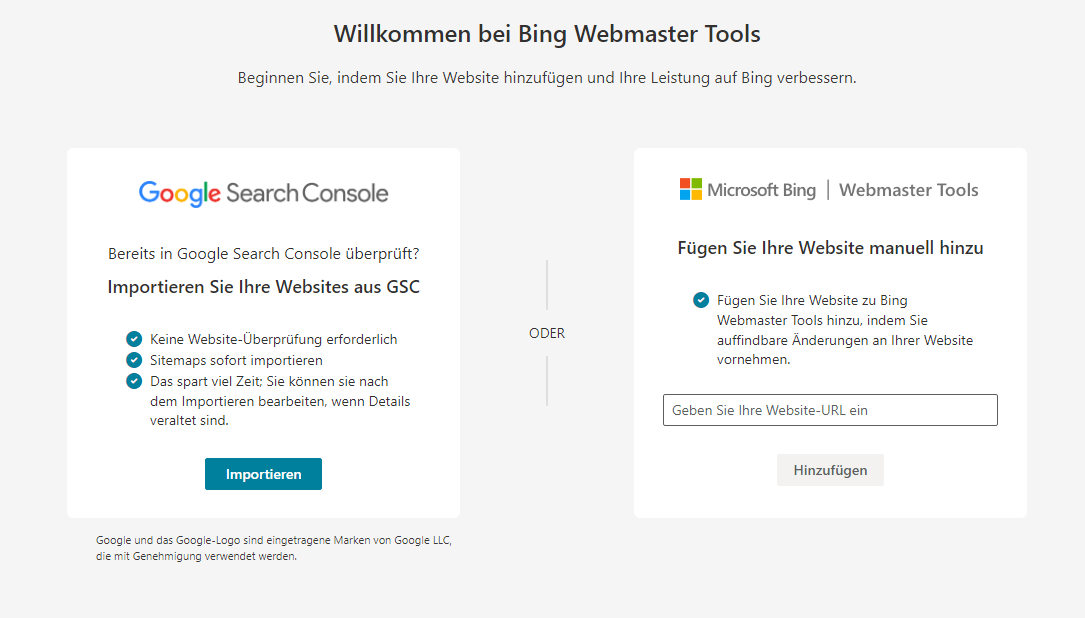
15. Verifiziere die alte Domain in den Bing Webmaster Tools
Die meisten von uns konzentrieren sich auf Google. Zu Recht, denn die Suchmaschine verzeichnet Stand 2023 92 % aller Suchvorgänge!
Trotzdem rate ich Dir, Deine Domain auch in den Bing Webmaster Tools zu verifizieren. Schließlich hast Du nichts zu verlieren und zusätzlicher Traffic kann nie schaden!

16. Lade bestehende Disavow Dateien Deiner aktuellen Domain herunter
Falls Du in der Vergangenheit Links für ungültig erklärt hast, dann solltest Du jetzt eine Kopie dieser Liste an Verlinkungen herunterladen, vor allem, wenn Deine Website zu einer neuen Adresse umzieht.
Wir werden im weiteren Verlauf einen vollständigen 301 Redirect von der alten zur neuen Website einrichten. Alle schlechten Backlinks, die nicht für ungültig erklärt wurden, werden dabei für die neue Domain übernommen. Damit gehen natürlich auch mögliche Abstrafungen einher.
Verwende darum für die neue Website einfach dieselbe Disavow Datei und vermeide mögliche Probleme mit schädigenden Backlinks von Anfang an.
17. Bereite die neue Server-Infrastruktur vor
Falls Du mit Deiner Website zu einer anderen Infrastruktur wechselst (z. B. durch ein neues Hosting oder neue Cloud Server), solltest Du jetzt prüfen, ob alles richtig funktioniert.
18. Bereite ein neues SSL-Sicherheitszertifikat vor und installiere es
Zur Einrichtung der neuen Infrastruktur müssen wir:
- Unser aktuelles SSL-Sicherheitszertifikat mitnehmen oder
- Ein neues erstellen, falls sich die Domain geändert hat
Dieser Vorgang kann mitunter länger dauern, vor allem, wenn Du ein organisationsvalidiertes oder ein Extended Validation Zertifikat verwendest. Darum ist es umso wichtiger, dass Du Dich schon im Vorfeld damit befasst.
Dein Sicherheitszertifikat sollte bereit und installiert sein, ehe Deine neue Website live geht.
19. Erstelle eine Kopie der aktuellen Sitemap
Die XML-Sitemap liefert den Suchmaschinen eine Übersicht Deiner Website-Inhalte. Zum Umzug gehört, dass wir prüfen, ob diese Datei noch korrekt ist und wir alle Inhalte genauso übernommen haben.
Auch wenn wir Änderungen an den Inhalten vornehmen, lohnt es sich trotzdem, eine Kopie der XML-Sitemap zu speichern.
Warum? Dafür gibt es zwei Gründe:
- Die XML-Sitemap sollte weder zusätzliche Seiten beinhalten, die wir nicht mehr brauchen/die nicht mehr existieren, noch
- Seiten auslassen, die auf der neuen Website zu finden sind.
20. Erstelle eine Kopie der Robots.txt Datei
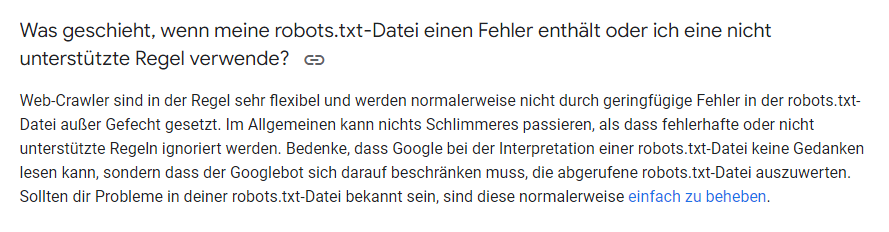
Wie die XML-Sitemap enthält auch die Robots.txt Datei wichtige Anweisungen, die beeinflussen, wie Google und andere Bots Deine Website crawlen. Ein Fehler in der Robots.txt Datei kann für großes Chaos sorgen. So kann es im schlimmsten Fall vorkommen, dass Du versehentlich Seiten vom Crawling ausschließt, die eigentlich nicht ausgeschlossen werden sollten. Das sagt Google auf dem Search Central Blog über Fehler in der robots.txt Datei:

Indem Du eine Kopie der alten Datei aufbewahrst, kannst Du bei Bedarf vergleichen.
Checkliste für den Website-Umzug
Sind alle Vorbereitungen getroffen? Dann geht es jetzt an den Umzug Deiner Website!
1. Übertrage alle wichtigen Inhalte
Unser erster Schritt ist der Umzug aller wichtigen Inhalte von der alten zur neuen Website.
Warum sage ich alle „wichtigen“ Inhalte?
Weil wir nur die Inhalte übernehmen sollten, für die wir während unserer Vorbereitung entschieden haben, dass wir sie behalten wollen.
Wenn eine Seite also gelöscht oder mit einer anderen zusammengelegt wird, macht es wenig Sinn, sie zu übertragen. Konzentriere Dich stattdessen auf die wichtigen Seiten und spare Dir den zusätzlichen Aufwand.
Der eigentliche Prozess des Website-Umzugs läuft je nach verwendetem System unterschiedlich ab. Die meisten CMSs verfügen jedoch über Plugins oder Erweiterungen, die Dir diesen Prozess erleichtern.
Hinweis: Bei Deinem Website-Umzug solltest Du besonders aufmerksam mit Bildern umgehen. Wenn sich die Domain oder die Ordnerstruktur ändert, lohnt es sich zu prüfen, ob für die verlinkten Bilder die richtige URL bzw. der richtige Pfad hinterlegt ist.
2. Entwickle geeignete Lösungen für die Seiten, die Du entfernst oder zusammenführst
Für alle Inhalte, die gelöscht oder zusammengeführt werden, musst Du eine geeignete Lösung bereitstellen.
Falls ein Besucher oder eine Suchmaschine versucht, eine alte URL aufzurufen, sollte eine passende Antwort erscheinen.
Doch wie sieht diese Antwort aus?
Wir empfehlen, folgendermaßen vorzugehen:
- Falls Du mehrere alte Seiten zu einer Neuen zusammenfügst, dann richte einen 301 Redirect für alle alten Seiten zur neuen Hauptseite ein.
- Seiten, die nicht mehr relevant sind und für die es eine andere Seite gibt, die sich mit einem sehr ähnlichen Thema befasst, sollten ebenfalls mit einem 301 Redirect zur neuen, passenden Seite versehen werden.
- Falls Du eine Kategorie hast, die zu diesem Thema passt, empfehlen wir Dir, einen 301 Redirect von der alten Seite zur Kategorieseite zu erstellen.
- Seiten, die nicht mehr aktuell sind und für die es keinen Ersatz gibt, sollten den Status Code 410 („Gone“, also entfernt) zurückgeben. Dieser Code ist besser geeignet als 404, denn er informiert Google darüber, dass die Seite permanent entfernt wurde und aus dem Index entnommen werden sollte.
- Redirects für fehlende Seiten zur Startseite sind aus Benutzersicht problematisch; zudem werden alle internen Verlinkungen mit einem Redirect zur Homepage als (soft) 404 Codes (Seite nicht gefunden) gewertet. Darum raten wir Dir von Redirects auf die Startseite ab.
3. Gestalte eine individuelle 404 Seite
Für Kunden ist die 404 Fehlerseite eher frustrierend, doch mit einer individuellen 404 Seite kannst Du diesen schlechten Eindruck abfangen.
Unser Rat dazu: Erkläre, dass die Website umgestaltet und einige Inhalte entfernt wurden. Du kannst den Benutzern zudem eine andere Aktion vorschlagen, zum Beispiel:
- Nach dem Keyword suchen, das die Benutzer ausgewählt haben
- Dich kontaktieren
- Die Weiterleitung zu relevanten Seiten, nach denen die Benutzer möglicherweise gesucht haben
Eine humorvolle Nachricht, am besten mit Bild, sorgt dafür, dass Deine Benutzer sich an der 404 Seite weniger stören.
4. Vorsicht vor Soft 404-Fehlern
Wie oben erwähnt solltest Du entfernte Seiten nicht mit einem Redirect zur Startseite weiterleiten.
Der Grund dafür ist, dass Google diese Redirects als Soft 404 Fehler einstuft. Dabei erwartet die Suchmaschine bestimmte Inhalte, wird jedoch zu einer Seite weitergeleitet, die nicht relevant ist, in diesem Fall die Startseite. Dabei wird kein Link Juice weitergegeben und der Wert des Links geht einfach verloren.
Des Weiteren gelten interne Redirects zur Startseite als fragwürdig und können Deine Website aus SEO Sicht schädigen.
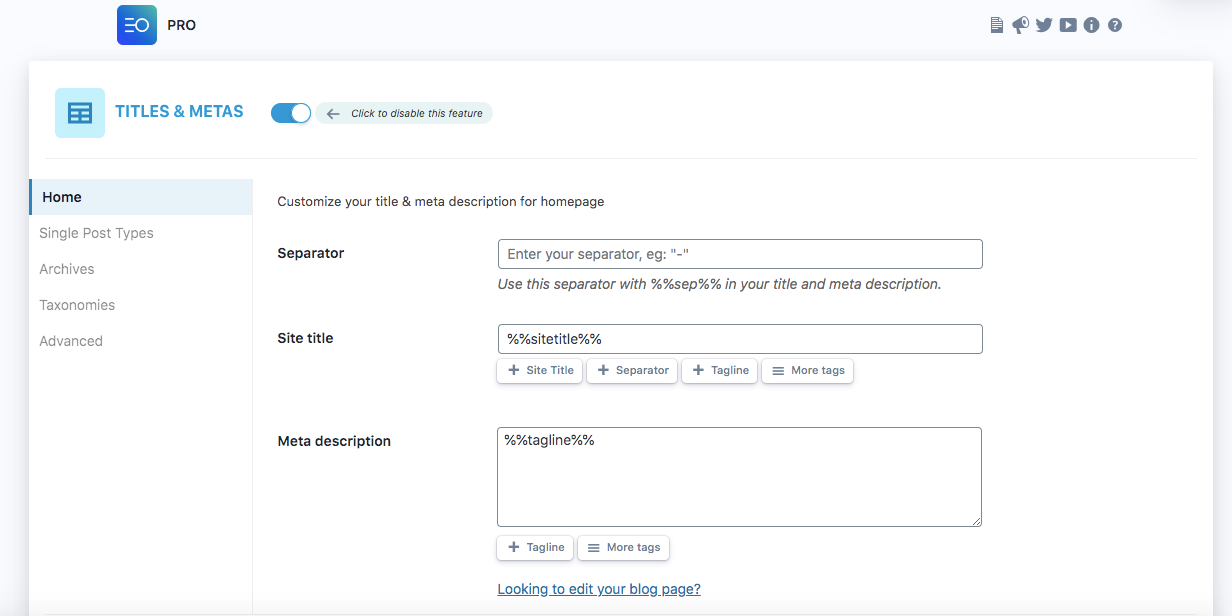
5. Optimiere Deine Meta Descriptions
Ein Website-Umzug ist die ideale Gelegenheit, um kleine SEO Probleme anzugehen.
Wir empfehlen Dir daher, als Teil Deines Umzugs problematische Meta Descriptions zu beheben und zu verbessern. Diese Optimierung zahlt sich aus, da sie Deine Click-Through-Rate in den Suchergebnissen verbessern kann.
In unserer Meta Description Anleitung erfährst Du, wie Du optimale Descriptions verfasst.
6. Bereite Redirects von den alten URLs zu den neuen URLs vor (Redirection Plugin oder .htaccess)
Durch den Website-Umzug haben sich URLs geändert? Dann solltest Du Redirects vorbereiten, um Deine Rankings nicht zu gefährden.
Du kannst Redirects auf verschiedene Arten erstellen:
- Mit Plugins
- Mit cPanel/Deinem Hosting Provider
- Direkt mit der .htaccess-Datei
Wir empfehlen wenn möglich die Weiterleitung mithilfe eines Plugins. Es lässt sich leicht installieren, macht die Implementierung und Nachverfolgung einfacher und erleichtert uns damit die Arbeit!
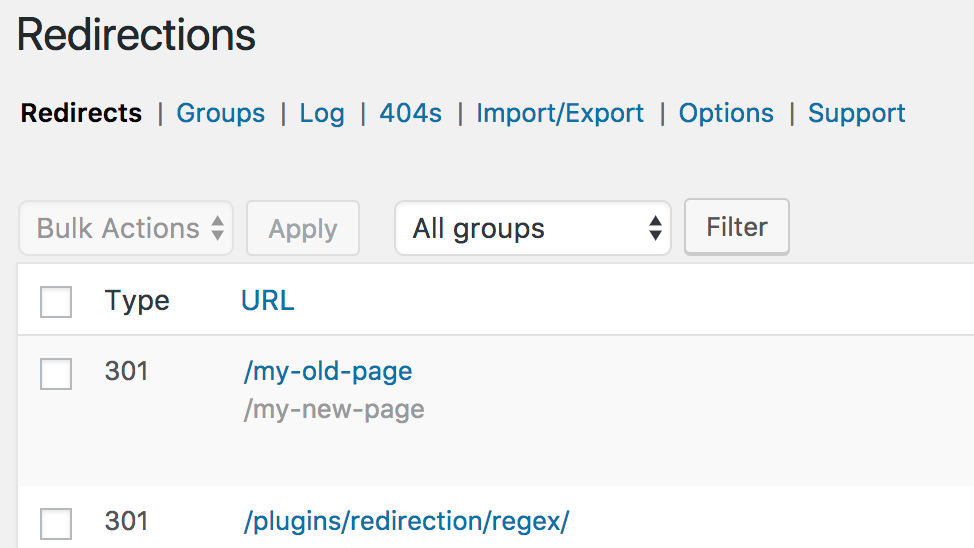
Falls Du WordPress verwendest, ist Redirection ein benutzerfreundliches Plugin zur Verwaltung Deiner 301 Redirects.

Mit dem WordPress Plugin Redirection verwaltest Du die 301 Redirects
Du möchtest Deine Redirects manuell erstellen und verwalten? Dann findest Du hier eine entsprechende Anleitung.
7. Führe ein Audit der (neuen) Test-Site durch
Jetzt da alle Inhalte und Redirects übertragen bzw. erstellt sind, ist der ideale Zeitpunkt für ein Audit der neuen Test-Site.
Denn auch mit einer umfangreichen Checkliste kann es bei einem größeren Website-Umzug passieren, dass sich Fehler einschleichen.
Das Audit kannst Du zum Beispiel mit Seobility durchführen. Dabei kannst Du zudem mit nur wenigen Klicks den Passwort- oder Crawlerschutz umgehen, den Du möglicherweise eingerichtet hast.

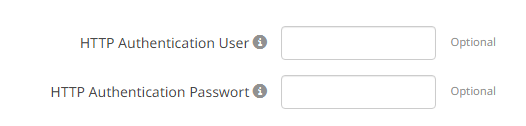
Die Einstellungen zur Passwortumgehung findest Du unter „Crawlereinstellungen“ in der Projektübersicht.

Gib in diesen zwei Feldern den Benutzernamen und das Passwort ein.
8. Beseitige Probleme, die das Audit aufgedeckt hat
Natürlich solltest Du so viele der technischen SEO Probleme lösen wie möglich, ehe Du mit Deiner Website live gehst.
In unserem SEO Audit Guide findest Du weitere Informationen dazu, wie Du die gängigsten Fehler findest und angehst. Mitunter kann dieser Schritt ein bisschen länger dauern, doch die Mühe ist es am Ende auf jeden Fall wert.
9. Aktualisiere interne Redirects mit aktuellen URLs
Unser Website-Umzug kommt ohne Redirects nicht aus. Trotzdem sollten wir sie nur verwenden, wenn es keine bessere Lösung gibt. Jeder Redirect ist schließlich ein zusätzlicher Schritt für Crawler und User, darum ist es besser, wenn möglich ohne Umwege gleich zur richtigen Seite zu verlinken.
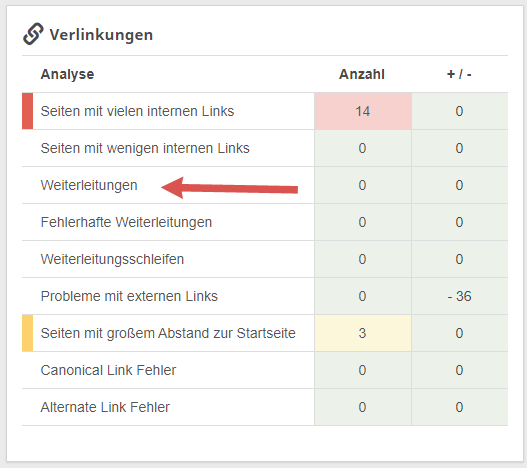
In Seobility findest Du alle Redirects unter Onpage > Struktur > Verlinkungen.

10. Korrigiere kaputte Links auf der Test-Site (kaputte Links & Bilder)
Falls Du Inhalte gelöscht und interne Verlinkungen dazu nicht entfernt oder ausgetauscht hast, entsteht dadurch ein interner, kaputter Link.
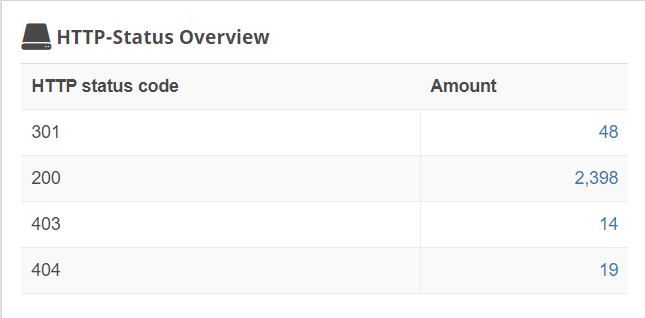
Diese Links sind schlecht für Deine Website, doch zum Glück kannst Du in Seobility unter „Technik & Meta“ eine Übersicht zu Deinen HTTP-Statuscodes einsehen, einschließlich einer Auflistung der 404 Seitenfehler.

Laut HTTP-Status Code Übersicht hat Seobility 19 404-Fehler gefunden
Im oben stehenden Beispiel kannst Du erkennen, dass 19 Seiten im Moment einen 404 Code ausgeben. Alle internen Verlinkungen zu diesen Seiten solltest Du darum aktualisieren.
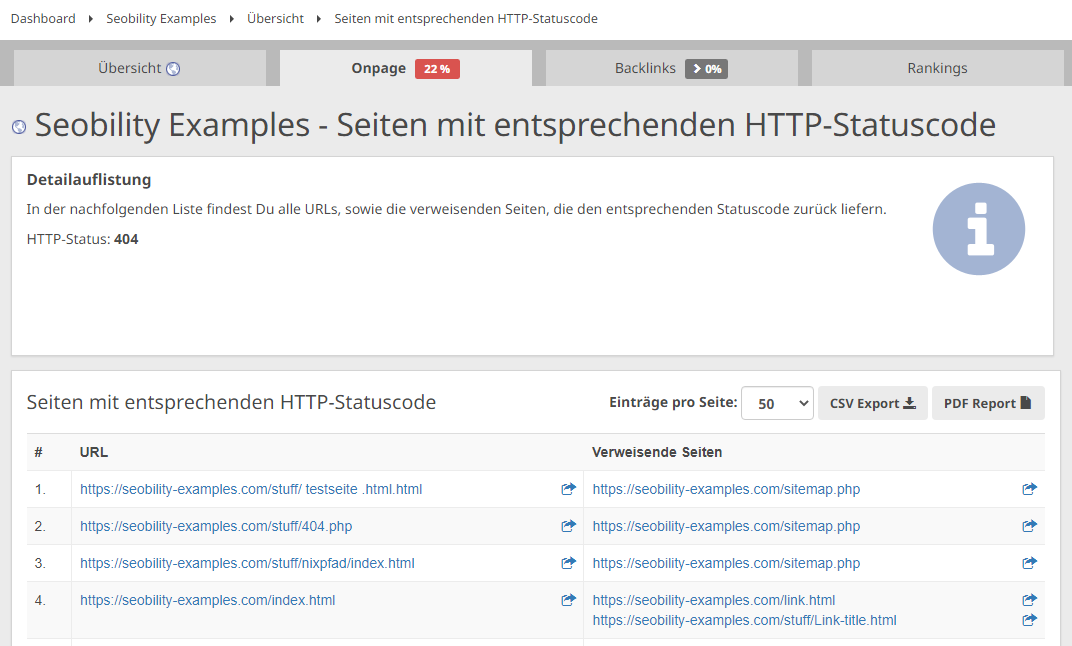
Klick einfach auf die Zahl neben der 404, um alle Seiten anzuzeigen, die einen 404-Statuscode zurückgeben. Zudem kannst Du hier direkt prüfen, welche anderen Seiten auf die 404-Seiten verlinken.

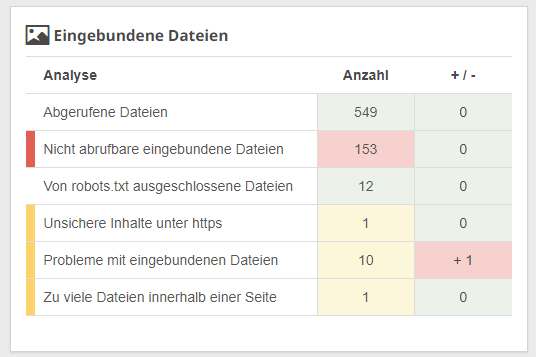
Kaputte Bilder und Scripts werden Dir unter „Eingebundene Dateien“ als „Nicht abrufbare eingebundene Dateien“ angezeigt, also Dateien, deren Quelle nicht mehr richtig hinterlegt ist.

11. Entferne alle „überflüssigen“ Seiten aus dem neuen Template
Es lohnt sich zu überprüfen, ob durch den Website-Umzug neue Seiten entstanden sind, die Du nicht benötigst.
Dazu gehören zum Beispiel Demo-Seiten, die bei der Installation eines neuen Themes entstanden sind, und noch gelöscht werden müssen.
Seobility zeigt Dir eine Auflistung aller Seiten an, die während des Crawlings gefunden wurden. Du findest sie unter „Informationen zum Crawling“ im Bereich „Technik & Meta“, indem Du auf „Abgerufene Seiten“ klickst.

Prüfe die Liste auf Seiten, die es auf Deiner neuen Website nicht geben sollte.
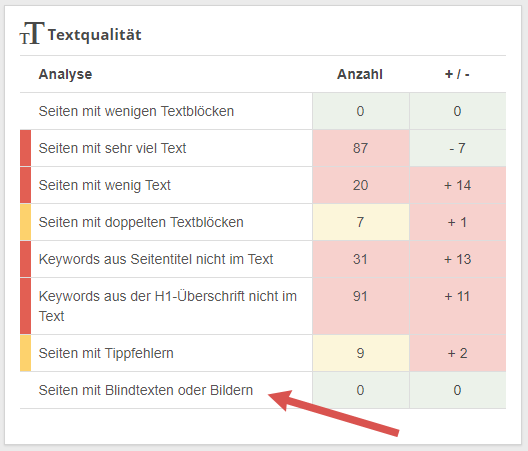
Im Bereich „Textqualität“ unter „Inhalt“ findest Du eine zweite wichtige Auswertung: Sie zeigt Dir alle Seiten, die Blindtext enthalten.

Mit großer Wahrscheinlichkeit kannst Du diese Seiten löschen.
12. Erstelle eine neue Robots.txt Datei
Was die Inhalte angeht, sind wir jetzt fast fertig, doch es gibt noch einige andere Schritte, die wir erledigen sollten, ehe wir live gehen.
Als Erstes solltest Du eine Robots.txt Datei erstellen.
Falls Du weiterhin dieselbe Plattform verwendest, kannst Du wahrscheinlich Deine bestehende Datei in Deine neue Website kopieren. Trotzdem raten wir Dir, die Datei sicherheitshalber auf Fehler zu prüfen.
13. Erstelle eine neue Sitemap
Als Nächstes solltest Du eine neue Sitemap erstellen.
Vergleiche die neue Version am besten mit der alten, damit Du mögliche Fehler sofort entdeckst. Gleichzeitig solltest Du darauf achten, dass die neue Sitemap keine Inhalte der alten Website enthält, die Du gelöscht hast oder für die Du eine Weiterleitung eingerichtet hast.
Dabei solltest Du nach URL-Strukturen Ausschau halten, die Du so nicht von Deiner alten Website kennst. Falls Dir etwas ungewöhnlich vorkommt, lohnt es sich zu prüfen, ob Dein SEO Plugin korrekt eingestellt ist.
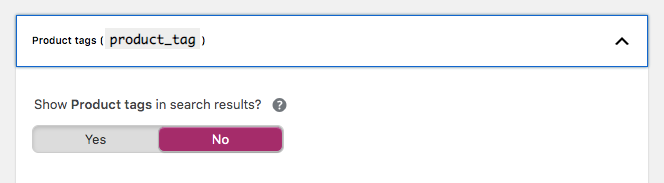
WooCommerce erstellt zum Beispiel relativ viele Einträge in der Sitemap, darunter Farben, Größen, Marken und andere Produkteigenschaften.
Solche Seiten enthalten jedoch meist „Thin Content“ und wenn zu viele davon erfasst werden, könnte das für Google ein Grund zur Abwertung Deiner Website sein.
Im SEO Plugin von Yoast solltest Du daher für alle Produkt-Tags, die nicht in den Suchergebnissen auftauchen sollen, „Nein“ auswählen.

14. Stelle sicher, dass Bilder keine neue URL generieren
WordPress hat, wenn es nicht richtig konfiguriert wurde, die lästige Eigenschaft, Bild-URLs als separate Seite zugänglich zu machen.
Das Ergebnis ist eine riesige Anzahl an Seiten mit nur einem einzelnen Bild als Inhalt. Aus SEO Sicht sind diese Seiten mit sehr wenig Inhalt ein echtes Problem.
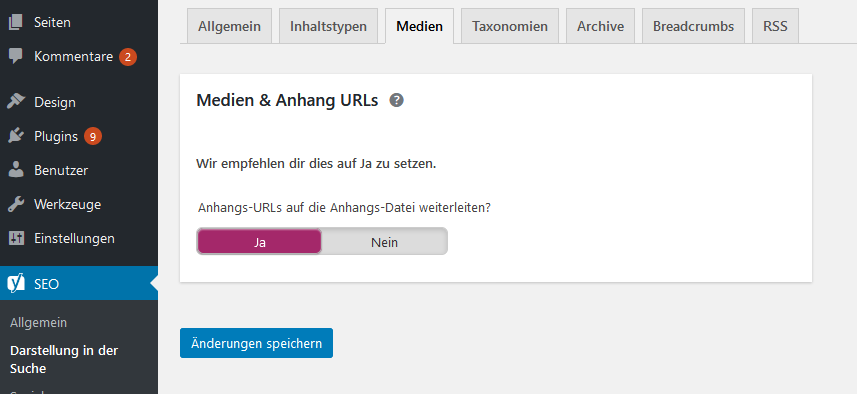
Die Lösung? Stelle sicher, dass Bild-Seiten nicht indexiert werden können und zurück zum Bild weiterleiten. In Yoast geht das ganz einfach.
Wähle hierfür unter „Darstellung in der Suche“ und den Reiter „Medien“ aus. Wähle dann unter „Anhangs-URLs auf die Anhangs-Datei weiterleiten?“ „Ja“ aus.

15. Prüfe Deine Canonical Tags
Unterschiedliche CMSs erstellen auf unterschiedliche Arten Pfade zum selben Inhalt. Insbesondere Tags, Kategorien, Paginationen, Filter und andere Parameter können hier problematisch sein.
Heutzutage errät Google zwar oft selbstständig die richtige URL, aber wir gehen besser auf Nummer sicher.
Darum solltest Du dafür sorgen, dass jede Seite einen Canonical Tag hat, der zur Hauptversion verweist.
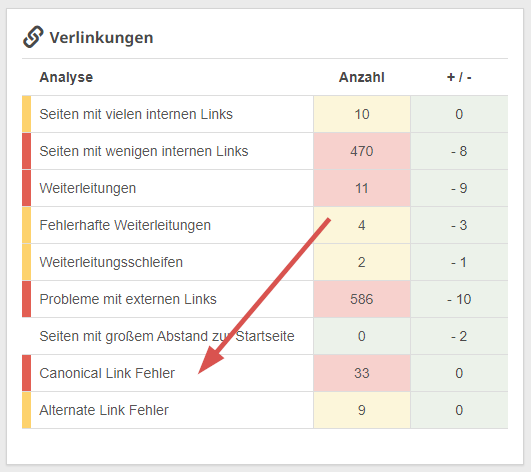
Seobility prüft Deine Website auf Probleme mit Canonical Links. Du findest das Ergebnis unter „Canonical Link Fehler“ im Bereich Onpage > Struktur.

16. Vergleiche interne Verlinkungen
Dieser Punkt ist besonders wichtig!
Wie schon erwähnt nutzt Google interne Links, um Deine Website zu crawlen und ihre Struktur zu analysieren.
Darum wollen wir größere Änderungen in folgenden Bereichen vermeiden:
Navigation – Behalte alle Verlinkungen zu Seiten, für die Du ranken willst (zum Beispiel Produkt- oder Serviceseiten mit direkten Verlinkungen) sowie zu Seiten, die weit oben in der Hierarchie Deiner Navigation stehen.
Kategorien – Manche Themes erstellen mit Breadcrumbs oder auf andere Arten automatische Verlinkungen zu Kategorien. Diese Links sollten auch im neuen Theme bestehen bleiben, da mit ihnen ansonsten einiges an Link Juice zu den entsprechenden Seiten verloren geht. Falls Dein neues Theme jedoch Links erstellt, die es in dieser Art vorher noch nicht gab, kann es Sinn machen, die Einstellungen anzupassen, um dies zu verhindern.
Verlinkungen in Inhalten – Am besten behältst Du so viele dieser Links wie möglich, denn ein Website-Umzug ist ein schlechter Zeitpunkt, um Links im Content zu verändern.
17. Nutze Schema-Markup für Kontaktdaten, Content und andere wichtige Elemente
Das sogenannte „Schema-Markup“ hilft Maschinen (in unserem Fall Suchmaschinen) Inhalte zu verstehen, indem es Informationen in Form von strukturierten Daten bereitstellt.
Des Weiteren nutzt Google dieses Schema-Markup, um Rich Snippets als Teil der Suchergebnisse anzuzeigen. Diese können ein echter Klickmagnet sein, darum solltest Du Schema-Markup überall verwenden, wo es Sinn macht.
Deine Kontaktdaten (Name, Adresse, Telefonnummern) sollten auf jeden Fall über diese strukturierten Daten verfügen.
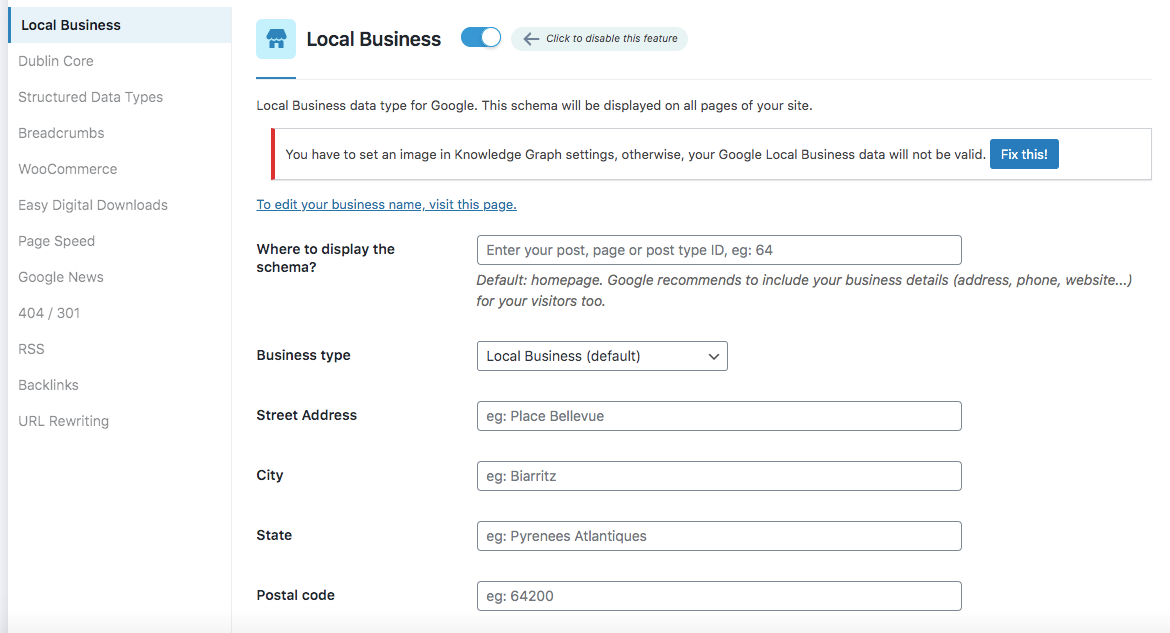
SEOPress ist ein cooles Plugin, das Dir die Verwaltung Deines Schema-Markups erleichtert (hier findest Du mein Review zum Tool).

Unter „Local Business“ kannst Du in SEOPress Deine Firmeninformationen mit strukturierten Daten auszeichnen
Weitere Informationen zum Thema Schema-Markup und Rich Snippets findest Du in unserem ausführlichen Rich Snippets Guide.
18. Stelle sicher, dass alle rechtlich relevanten Seiten vorhanden sind
Seiten, die aus rechtlichen Gründen vorhanden sein sollten, lassen Deine Website für Benutzer legitim und vertrauenswürdig aussehen. Sorge darum vor dem Launch dafür, dass alles Notwendige vorhanden ist.
Dazu gehören:
- Datenschutzbestimmungen
- Allgemeine Geschäftsbedingungen
- Cookie-Richtlinien
- Informationen zur Datenschutz-Grundverordnung (DSGVO)
- Regelungen zur Kennzeichnung von Werbung
…sowie alle anderen Seiten, die für Deine Branche relevant sind.
19. Prüfe, ob Kontaktformulare und andere Formulare richtig funktionieren
Teste Deine Kontaktformulare sowie alle anderen Formulare, über die Benutzer Informationen senden. Denn eine nagelneue Website bringt nur wenig Erfolg, wenn Du keine Nachrichten oder Registrierungen erhalten kannst!
20. Prüfe die „Über uns“ Seite auf ihren Informationsgehalt
Als Teil des Website-Umzugs solltest Du Deine neue „Über uns“ Seite prüfen: Ist sie mindestens so gut wie die alte Seite?
Die „Über uns“ Seite ist wichtig, um sowohl bei Suchmaschinen wie Benutzern Vertrauen zu wecken.
Darum raten wir Dir, so viele Details wie möglich aufzunehmen. Dein Standort und Bilder von Mitarbeitern eignen sich dabei am besten, um den richtigen Eindruck zu hinterlassen.
Auch Links zu den Social Media Profilen Deines Unternehmens sowie von Autoren oder Teammitgliedern sind ideal.
Gesammelt erwecken all diese Informationen den Eindruck, dass Deine Website vertrauenswürdig und legitim ist. Warum das so wichtig ist, erfährst Du in unserem Artikel zum Thema „E-E-A-T“.
21. Füge Google Analytics, Google Ads, Google Tag Manager, Facebook Pixel und andere notwendige Drittanbieter Scripts hinzu
Unser Website-Umzug ist fast abgeschlossen. Als letzten Schritt müssen wir jetzt alle benötigten Drittanbieter Scripts hinzufügen (z. B. Google Analytics).
Dabei solltest Du beachten, dass jedes Script die Ladezeit verlängert und wir darum nur die Scripts auswählen, die für Deine Website und die Daten, die Du sammeln musst, wirklich notwendig sind.
Launch-Checkliste
Der Website-Umzug ist abgeschlossen und wir sind bereit für den Launch!
Idealerweise legst Du den Launch auf einen Zeitpunkt, zu dem in der Regel wenige Besucher auf Deiner Website sind. Falls es Dinge gibt, die noch nicht perfekt laufen, kannst Du sie so vor dem Höhepunkt der Besucherzahlen korrigieren.
Mit diesen Schritten legst Du los…
1. Entferne den Passwortschutz bzw. den Noindex/disallow-Befehl
Wenn Du bereit für den Launch bist, solltest Du als Erstes alle Vorkehrungen rückgängig machen, die Suchmaschinen Crawler bisher von Deiner Website ferngehalten haben.
Es lohnt sich hierbei sorgfältig vorzugehen, schließlich willst Du keinen Launch riskieren, bei dem Crawler keinen Zugang haben!
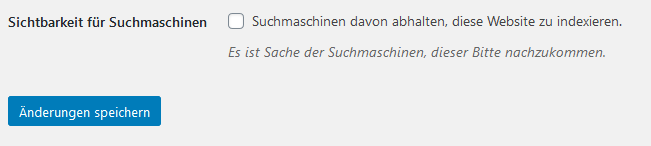
Als ersten Schritt solltest Du sicherstellen, dass kein Häkchen neben „Suchmaschinen davon abhalten, diese Website zu indexieren“ in WordPress gesetzt ist. Du findest die Option unter Einstellungen > Lesen.

2. Aktualisiere die Nameserver, falls Du das Server Hosting wechselst
Falls Du zu einer neuen Domain oder einem neuen Hosting Provider wechselst, ist jetzt die Zeit gekommen, um den Schalter umzulegen und der Welt Deine neue Website zu zeigen.
Dafür musst Du die DNS-Einstellungen oder Nameserver der Domain aktualisieren, damit sie auf den neuen Server verweisen.
Hinweis: Unter Umständen kann es ein paar Stunden dauern, bis der DNS Wechsel wirksam wird und Du die neue Website sehen kannst.
Wenn Du bei Deinem Hosting-Provider bleibst, aber Deine Website auf ein anderes Verzeichnis umziehen möchtest, musst Du lediglich das Verzeichnis austauschen, das an den Domain-Namen angehängt ist.
Falls Du Deine Website auf einer Staging-Site vorbereitet hast, bietet Dir Dein Hosting möglicherweise die Option, die Website einfach live zu stellen. Falls Du Dir hierbei nicht sicher bist, kann Dein Hosting Provider weiterhelfen!
3. Richte einen vollständigen Redirect ein
Du bist auf eine neue Domain umgezogen? Dann musst Du nun Redirects erstellen, um Besucher (und Crawler) zur neuen Adresse weiterzuleiten.
So gehst Du mit einer .htaccess Datei auf Domainebene vor:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.alte-website.com$
RewriteRule (.*)$ https://www.neue-website.com/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^alte-website.com [NC]
RewriteRule (.*)$ https://www.neue-website.com/$1 [R=301,L]
Oben stehende Befehle leiten von http://, https://, http://www und https://www.alte-website.com zu https://www.neue-website.com weiter.
Auch einzelne URLs werden entsprechend weitergeleitet.
4. Stelle sicher, dass Suchmaschinen keinen Zugang mehr zur alten Website haben
Als nächsten Schritt müssen wir sicherstellen, dass die alte Website für Suchmaschinen nicht mehr zugänglich ist.
Alle Aufrufe der alten Domain sollten wie oben beschrieben mit einem 301 Redirect weitergeleitet werden. Ansonsten kann es zu Duplicate Content Problemen kommen, die wir auf jeden Fall vermeiden wollen.
Halte zudem Ausschau nach falschen Subdomains, zum Beispiel „alte-website.domain.com“, sowie falschen Verzeichnissen wie domain.com/alte-website. Für Adressen dieser Art solltest Du ebenfalls Redirects einrichten.
5. Unterziehe die Website einer sorgfältigen Sichtprüfung
Jetzt da die neue Website live ist, solltest Du sie gründlich prüfen. Gehe sie am besten eine Seite nach der anderen durch und prüfe, ob alles korrekt ist.
Dabei solltest Du auch darauf achten, ob die URLs so wie erwartet angezeigt werden.
6. Teste die Redirects
Inzwischen hast Du sicherlich gemerkt, dass Redirects beim Website-Umzug eine wichtige Rolle spielen. Darum kannst Du gar nicht oft genug prüfen, ob alles so funktioniert wie vorgesehen.
Wir raten Dir, dabei auf Folgendes zu achten:
- Prüfe, ob alle internen Redirects funktionieren (teste, ob die Weiterleitung User zur neuen URL bringt, falls Du zum Beispiel Dein Kontaktformular von /kontakt.html zu /kontakt verschoben hast).
- Prüfe, ob Redirects von der alten zur neuen Domain funktionieren. Die URL www.alte-website.com/seite-1 sollte Benutzer jetzt zu www.neue-website.com/seite-1 leiten.
- Prüfe, ob die Weiterleitung interner Links von der alten Website funktioniert. Seiten, deren Adresse sich geändert hat, sollten von der alten URL der alten Website zur neuen URL der neuen Website führen. Wenn ein Benutzer zum Beispiel auf www.alte-website.com/kontakt.html klickt, sollte er auf die Seite www.neue-website.com/kontakt gelangen.
- Prüfe, ob die Redirects von http zu https funktionieren. http://www.alte-website.com/kontakt.html sollte nun zu https://www.neue-website.com/kontakt weiterleiten.
7. Prüfe, dass Backlinks gemäß Deiner Aufstellung zum neuen Inhalt weiterleiten
Backlinks sind ein weiterer Grund, warum korrekte 301 Redirects so wichtig sind.
Um den Link Juice sowie durch den Link erzeugten Traffic zu erhalten, musst Du sicherstellen, dass alle Links, die zu Deiner alten Website verweisen, jetzt zur neuen URL weitergeleitet werden.
Nimm Dir die Backlinks Deiner Website in Seobility noch mal vor und teste einige Links, um sicherzustellen, dass alle zur neuen Website weiterleiten.
Falls Du einen Link findest, der nicht funktioniert (oder ein 404 Seitenfehler ausgegeben wird), solltest Du ein paar Schritte zurückgehen und den Fehler suchen.
Alle Verlinkungen beizubehalten ist für den Erfolg der neuen Website entscheidend!
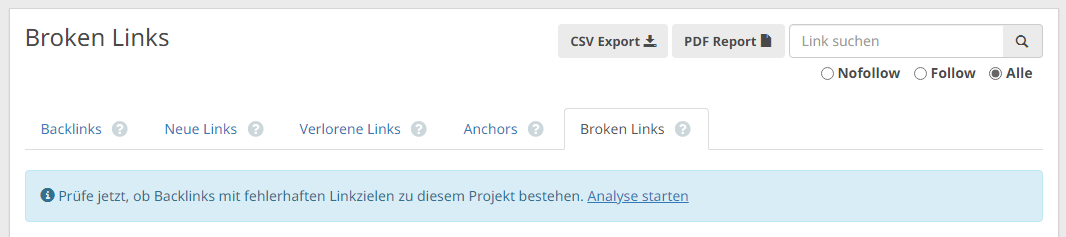
Tipp: Mit der Broken Backlink Analyse von Seobility kannst Du überprüfen, ob die neue Website kaputte Backlinks hat.

8. Suche nach „site:altedomain.com“ und prüfe die Redirects zur neuen Website
Indem Du „site:www.altedomain.com“ in die Google Suchleiste eingibst, erhältst Du eine Übersicht über einen Großteil der URLs, die Google für Deine alte Website indexiert hat. Die Suchergebnisse listen zwar nicht alle URLs, sind aber ein guter Ansatzpunkt, um einige davon zu testen.
Wenn Du auf einige der Ergebnisse klickst, solltest Du zur entsprechenden neuen Seite weitergeleitet werden.
Falls nicht, musst Du diesen Fehler so schnell wie möglich berichtigen, um Deinen Traffic und Deine Rankings zu behalten.
9. Lege die neue Website in der Google Search Console an
Sobald Du Dir sicher bist, dass alle Deine Redirects funktionieren, ist es an der Zeit, die neue Website in der Google Search Console zu registrieren.
Verifiziere die neue Domain in der Google Search Console, indem Du eine der Verifizierungsarten auswählst, die hier beschrieben werden.
10. Lege die neue Website in den Bing Webmaster Tools an
Wir wissen schon, was Du sagen möchtest! Auch wenn Bing nicht Google ist, solltest Du Deine Website trotzdem in den Webmaster Tools verifizieren. Schließlich zählt jedes bisschen Traffic!
11. Teste Deine Robots.txt Datei mit dem Google robots.txt-Tester
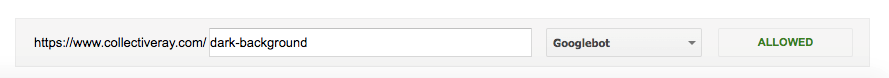
Indem Du die Website zuerst in Googles robots.txt-Tester verifizierst, stellst Du sicher, dass Google Zugang zu Deinen Inhalten hat.
Teste anschließend einige der wichtigen URLs und URL Strukturen, um zu prüfen, ob Google diese crawlen kann.

„Allowed“ – Der Googlebot hat Zugang zur getesteten URL
Beachte: Das robots.txt Testing Tool funktioniert nur für URL-Präfix Properties, jedoch nicht für Domain-Properties. Alternativ kannst Du dieses kostenlose Tool nutzen.
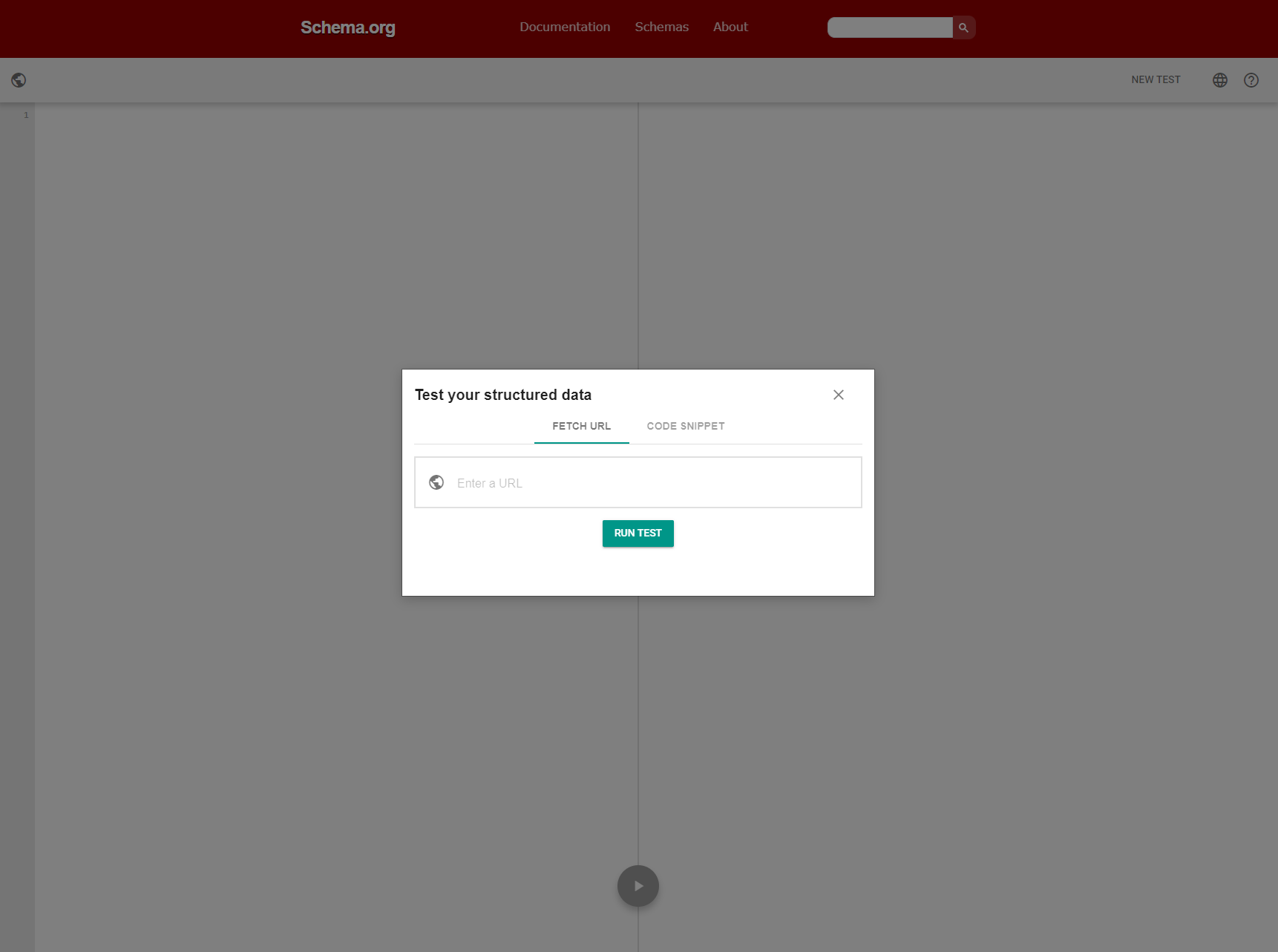
12. Prüfe, ob strukturierte Daten korrekt sind und entferne Fehler
Einer der Schritte unserer Relaunch-Checkliste war die Erstellung strukturierter Daten (Schema-Markup).
Jetzt da unsere Website live ist, steht ein Test dieser Codes an.
Diesen kannst Du mit Googles Schema Markup Validator oder dem Test für Rich-Suchergebnisse durchführen.

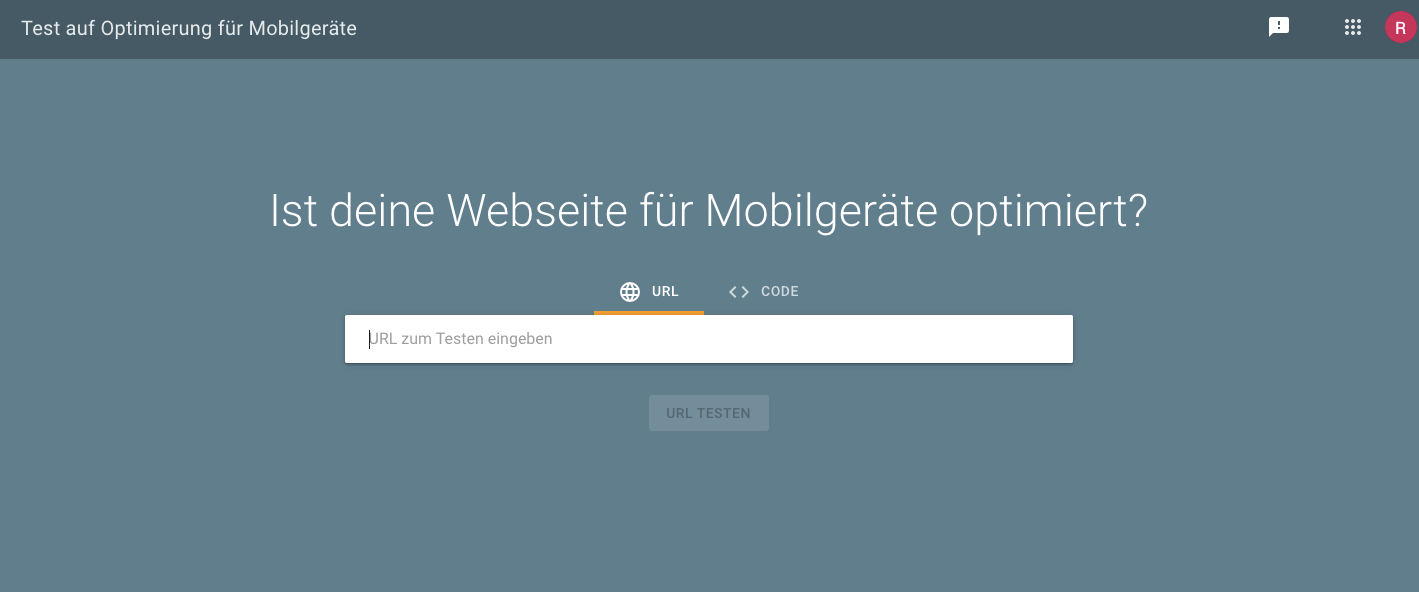
13. Prüfe, ob die neue Website für mobile Endgeräte optimiert ist
Die Optimierung Deiner Website für mobile Endgeräte ist ein absolutes Muss.
Auch wenn Deine Website hoffentlich bereits ein responsives Design besitzt, lohnt sich Googles Test auf Optimierung für Mobilgeräte, um einzelne Elemente ausfindig zu machen, die Probleme auf mobilen Endgeräten verursachen.

14. Lade eine neue Sitemap hoch
Wenn bis hierher alles gut aussieht, können wir Google mitteilen, dass die Website nun gecrawlt werden kann.
Lade die neue URL der XML-Sitemap auf der neuen Domain in der Search Console hoch und stelle sicher, dass nach der Einreichung keine Fehler auftreten.
Wiederhole das gleich in den Bing Webmaster Tools.
15. Lade eine Disavow Datei hoch
Falls Du für Deine alte Website eine Disavow Datei genutzt hast, solltest Du sie nun in der Search Console als Teil der neuen Property hochladen.
Dieser Schritt ist wichtig, um schädliche Backlinks zu Deiner alten Website weiterhin für ungültig zu erklären und Deine Rankings damit nicht zu gefährden!
16. Beantrage eine erneute Indexierung
Normalerweise findet Google Deine Website relativ schnell von selbst, indem der Googlebot von der alten Website auf die neue weitergeleitet wird.
Diesen Vorgang kannst Du jedoch beschleunigen, indem Du bei Google die Indexierung der alten Website beantragst (damit die 301 Redirects gefunden werden) und das Ganze anschließend mit der neuen Website wiederholst.
Dies kannst Du in der Google Search Console über das Tool zur URL-Prüfung machen (für eine kleine Anzahl von URLs) oder indem Du eine neue Sitemap einreichst.
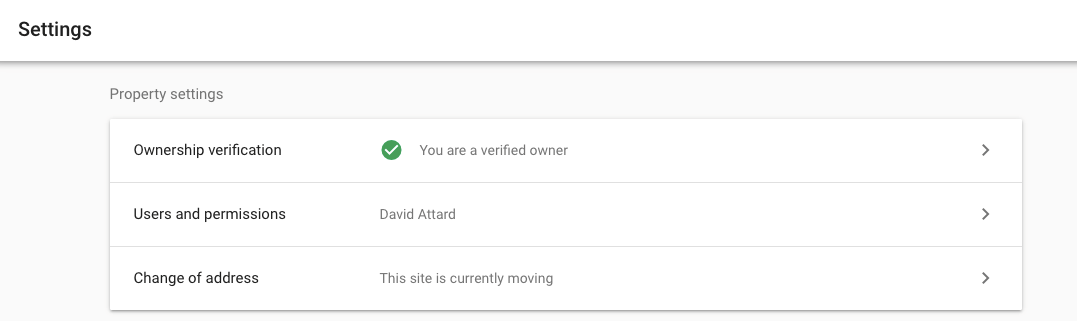
17. Führe eine Adressänderung durch
Auch über Googles Tool zur Adressänderung in der Search Console kannst Du die Suchmaschine umgehend über Deinen Domainwechsel informieren.

In den Property Einstellungen der Seach Console kannst Du eine Adressänderung angeben
Hinweis: Damit diese Änderung erfolgreich durchgeführt werden kann, müssen Deine Redirects korrekt eingerichtet sein.
18. Erstelle eine Nachricht, die über den Umzug und mögliche Fehler informiert
Möglicherweise willst Du Deinen Benutzern mit einer kurzen Nachricht entgegenkommen, die sie über den Umzug Deiner Website informiert.
Folgende Gründe sprechen für diese Info:
- Wenn Dein neues Design stark vom alten abweicht, kann eine Nachricht Benutzern helfen, sich zurechtzufinden.
- Vor allem, wenn Deine Website sehr groß ist, kann es vorkommen, dass Du Kleinigkeiten übersehen hast. Indem Du Benutzer bittest, Fehler zu melden, hast Du kleine Probleme im Nu ausgebügelt.
19. Aktualisiere die URLs in Social Media Profilen
Jetzt da Deine neue Website live ist, solltest Du alle Verlinkungen zu ihr austauschen, zu denen Du Zugang hast.
Am besten fängst Du mit Deinen Social Media Kanälen an, aber denke auch an andere Links, zum Beispiel in Profilen für Foren.
20. Veröffentliche neues Bildmaterial auf den sozialen Medien
Falls Du im Rahmen des Website-Umzugs ein Rebranding vorgenommen hast, solltest Du jetzt Bildmaterial auf den sozialen Medien oder anderen externen Plattformen austauschen bzw. an das neue Branding anpassen.
Denke dabei an Deine E-Mails und Newsletter, damit Deine Nachrichten auf allen Kanälen einheitlich sind.
Dazu gehören auch Kampagnen, die regelmäßig automatisiert versendet und nicht regelmäßig überarbeitet werden (Drip-Marketing). Sie werden leicht übersehen, darum lohnt es sich, alle Marketing Kanäle zu durchkämmen und anzupassen!
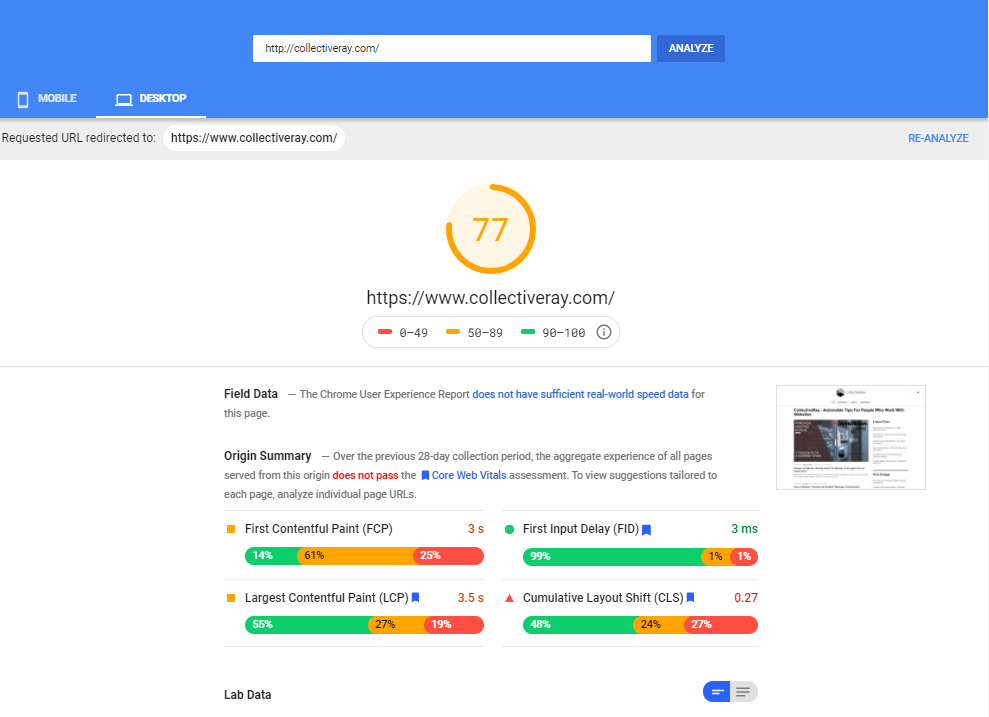
21. Teste Deine Website mit PageSpeed Insights oder Lighthouse Audit
Teste mit den PageSpeed Insights von Google oder dem Lighthouse Audit in den Chrome Dev Tools, ob die Geschwindigkeit Deiner Website in Ordnung ist.

https://ww.collectiveray.com/ erzielt einen Score von 77 in PageSpeed Insights
Falls hier Probleme auftreten, findest Du hier 39 Tipps, um Deinen Page Speed zu verbessern.
Checkliste für die Zeit nach dem Launch
Jetzt da Deine neue Website live ist, solltest Du Dir einige Checks und Statistiken vornehmen, die Du die nächsten Wochen über im Auge behältst.
1. Aktualisiere nach Bedarf die Google Analytics Zielvorhaben/Conversions
Möglicherweise haben sich durch den Website-Umzug einige URLs geändert. Damit Google Analytics weiterhin nachverfolgen kann, ob Deine Zielvorhaben erreicht werden oder Conversions zustande kommen, solltest Du entsprechende URLs aktualisieren.
Diesen Schritt stellen wir absichtlich an den Anfang, da es besonders wichtig ist, die (hoffentlich positiven) Ergebnisse Deines Website-Umzugs zu beobachten.
2. Aktualisiere Facebook Pixel, Google Ads und andere Marketing Software
Wie bei den Google Analytics Zielvorhaben gibt es möglicherweise noch andere Software von Drittanbietern, die Du aktualisieren musst, um die Infrastruktur der neuen Website korrekt zu erfassen.
Du spielst zum Beispiel Kampagnen über Facebook oder Google Ads aus? Dann solltest Du Events, die durch den Besuch einer bestimmten Seite getriggert werden, aktualisieren und anschließend prüfen, ob alles korrekt funktioniert.
3. Installiere ein Heatmap Tool, um zu sehen, wie sich die User Experience verbessert hat
Die Optimierung der User Experience sollte ein Hauptziel des Website-Umzugs sein. Um zu sehen, ob dies gelungen ist, solltest Du das Verhalten der Benutzer auf der neuen Website beobachten.
Wir empfehlen Dir eine Heatmap Software oder die Aufzeichnung von Benutzersitzungen, um Einblicke darüber zu gewinnen, wie Nutzer die neue Website browsen.
Mit Hotjar kannst Du gleich beides tun!

4. Lass Deine alte Domain nicht ablaufen! (Oder Du riskierst den Verlust Deiner alten Links)
Auch wenn Deine 301 Redirects stehen, solltest Du Deine alte Domain nicht ablaufen lassen!
Google gibt zwar an, dass die Domain nach einigen Monaten als umgezogen gilt, doch Du solltest trotzdem auf Nummer sicher gehen.
Warum das so wichtig ist? Weil deaktivierte Domains mit relevanten Backlinks in der Regel aufgekauft und in neue Websites umgestaltet werden.
Wenn das passiert, verlierst Du den Link Juice und den Traffic, den Dir die Verlinkungen zur alten Website liefern. Behalte darum die alte Domain und erneuere sie jährlich, damit alle Aufrufe zur neuen Website weitergeleitet werden.
5. Analyse + Fehlerdiagnose
In den ersten Wochen nach dem Website-Umzug solltest Du die Statistiken der neuen Website mit denen der alten vergleichen.
Ist die Verweildauer länger geworden? Ist die Absprungrate niedriger?
Betrachte jede Kennzahl, die für Dein Unternehmen relevant ist, und bewerte, ob die Änderungen positiv oder negativ sind.
Alle schlechten Ergebnisse solltest Du analysieren und entsprechende Schritte einleiten.
Doch Achtung, hier ist Fingerspitzengefühl gefragt! Nimm erst mal kleine Änderungen vor und prüfe nach einigen Tagen, ob diese bereits zu einer Verbesserung geführt haben.
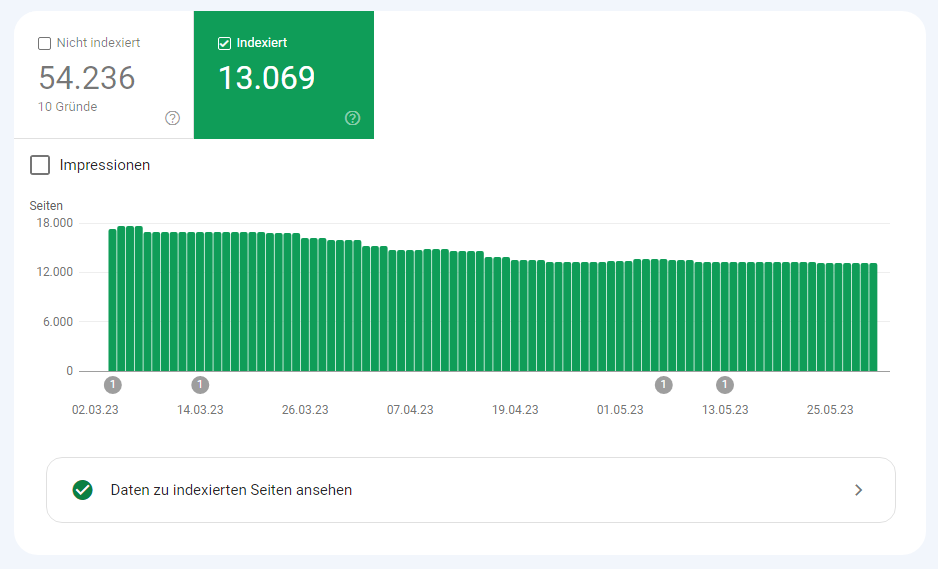
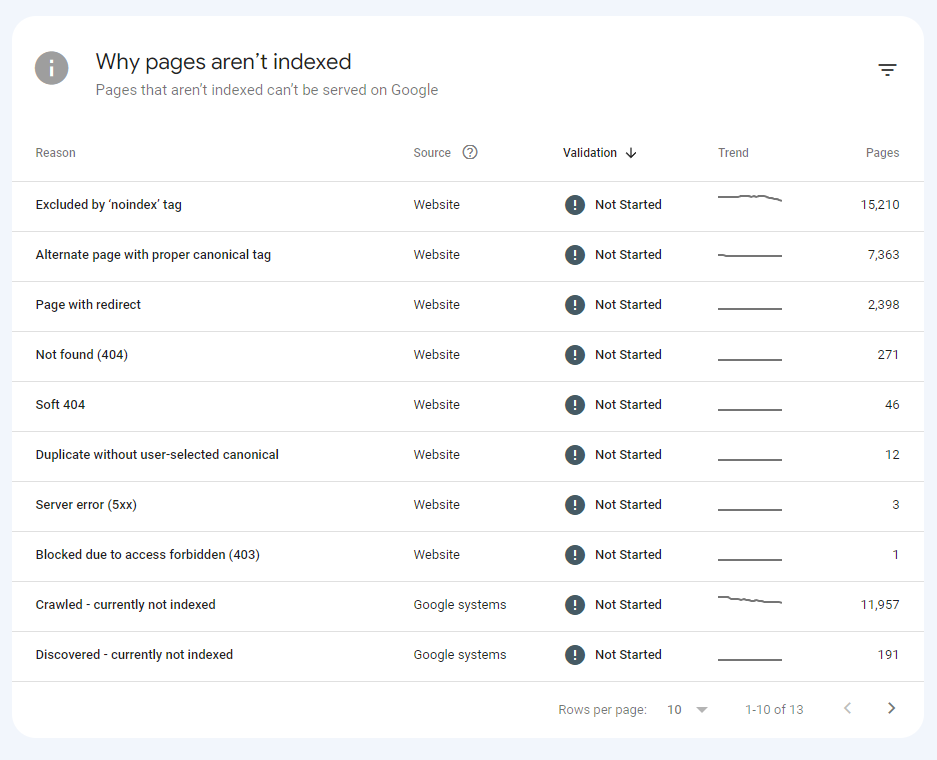
6. Prüfe die Indexabdeckung in der Google Search Console
Jetzt da Google die neue Website crawlt, solltest Du den Bericht zur Seitenindexierung in der Google Search Console prüfen (unter Indexierung > Seiten).

Hier kannst Du erkennen, ob Google beim Crawlen Deiner Website Schwierigkeiten hatte. Der Bericht zeigt Dir zudem an, wie viele Seiten im Moment im Index gelistet sind, und die Gründe dafür, warum die anderen Seiten nicht indexiert sind.

Falls Du Probleme oder unerwartete Ergebnisse entdeckst, solltest Du diese eines nach dem anderen bearbeiten.
7. Prüfe Fehler in der Search Console
Während Google die neue Website crawlt, werden Dir nach und nach in der Google Search Console mögliche Fehler angezeigt, die bei dem Vorgang zutage kommen.
Im Abschnitt „Verbesserungen“ siehst Du zum Beispiel, ob in den strukturierten Daten Fehler gefunden wurden.
Wir raten Dir, diese Fehler aufmerksam zu bearbeiten, und so viele davon wie möglich (so schnell wie möglich) zu korrigieren.
8. Kontaktiere Websites, die auf Deine alte Website verlinken, um Backlinks zu aktualisieren
Auch wenn 301 Redirects eine gute Lösung sind, solltest Du trotzdem so viele Backlinks wie möglich aktualisieren, damit sie direkt zur neuen URL führen.
Am besten exportierst Du dazu eine Liste Deiner Backlinks in Seobility und kontaktierst anschließend so viele der Websites wie möglich, damit sie den Link austauschen. Dabei kannst Du ihnen gleich von Deinem coolen Redesign erzählen 🙂
Hinweis: Wir empfehlen Dir, zuerst die Websites zu kontaktieren, die direkt zu Deiner Startseite verlinken.
9. Vergleiche Rankings und organischen Traffic
Keine Panik, in den ersten Wochen sind Schwankungen ganz normal! Google braucht seine Zeit, um sich auf Deiner neuen Website zurechtzufinden und alle Redirects zu finden.
Nach etwa einem Monat sollte sich der Traffic stabilisieren und im Idealfall verbessern.
Es tut sich trotzdem nichts? Dann beobachte die geplanten Seobility Crawlings und halte Ausschau nach Fehlern und anderen Unregelmäßigkeiten.
Alles, das Dir auffällt, solltest Du gleich beheben!
Auch die Auswertung der Daten in der Google Search Console kann Aufschluss über Seiten geben, die jetzt weniger Impressionen und Klicks verzeichnen. Falls Du auf einer Seite einen größeren Abfall entdeckst, kann es Sinn machen, in diese noch mal Zeit zu investieren.
Bereit für den Relaunch Deiner Website?
Ein Website-Relaunch ist keine einfache Aufgabe!
Darum haben wir versucht, den Prozess mit unserer ausführlichen Website-Relaunch- und Redesign-Checkliste so einfach wie möglich zu machen.
Wie bereits am Anfang erwähnt, ist nicht jeder Schritt zwingend für Deinen individuellen Website-Umzug oder Deinen Relaunch notwendig. Wir empfehlen Dir, basierend auf allen oben stehenden Schritten eine eigene Checkliste zu erstellen, nachdem Du alle Informationen durchgelesen hast.
Damit hast Du eine optimale Basis für das Redesign, den Relaunch oder den Umzug Deiner Website und kannst echte SEO Erfolge erzielen!
Hast Du bereits Website Redesigns, Relaunches oder einen Website-Umzug durchgeführt? Hast Du dabei Erfahrungen gemacht, die Du mit uns teilen möchtest? Wäre unsere Checkliste dabei hilfreich gewesen?
Dann hinterlasse uns unten einen Kommentar!
Dieser Beitrag ist in der englischen Originalversion von David Attard erschienen und wurde vom Seobility Team übersetzt.
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!